旧手机改造成web服务器并实现内网穿透
前几天由于gitee的审核引擎一通乱杀,使得gitee pages停止提供服务,心生更换服务器或者其他pages托管的想法,看了看价格感人的云服务器以及空空的钱包,这时,脑子有个奇怪的想法飘过,自己搞一个服务器,忽然想起来,我有一台root的旧手机,刚好拿来做测试
前期准备
需要的工具:一台旧安卓手机(能获取root权限),能联网的电脑,并装有Git
需要安装的软件:Linux Deploy,BusyBox,JuiceSSH (可选),KSWEB (可选)
JuiceSSH执行命令速度比电脑快,不过是手机操作,可能需要外接键盘
以下操作全在电脑端操作,不演示JuiceSSH与Linux Deploy的连接 (教程见文末第三个链接)
需要的经验:部署过hexo博客,有一定git (或linux)基础,灵活运用关键字搜索,vim编辑器的使用语法
旧手机的基本信息
- 手机型号:Redmi 3
- Android版本:5.1.1
- Linux发行版:CentOS 7 (AltArch) [running via Linux Deploy]
- RAM:2.0GiB
- CPU:8核1.5GHz
- 储存空间:10GiB,可用4GiB

配置Linux环境
首先打开BusyBox,点击安装 (需要root权限)
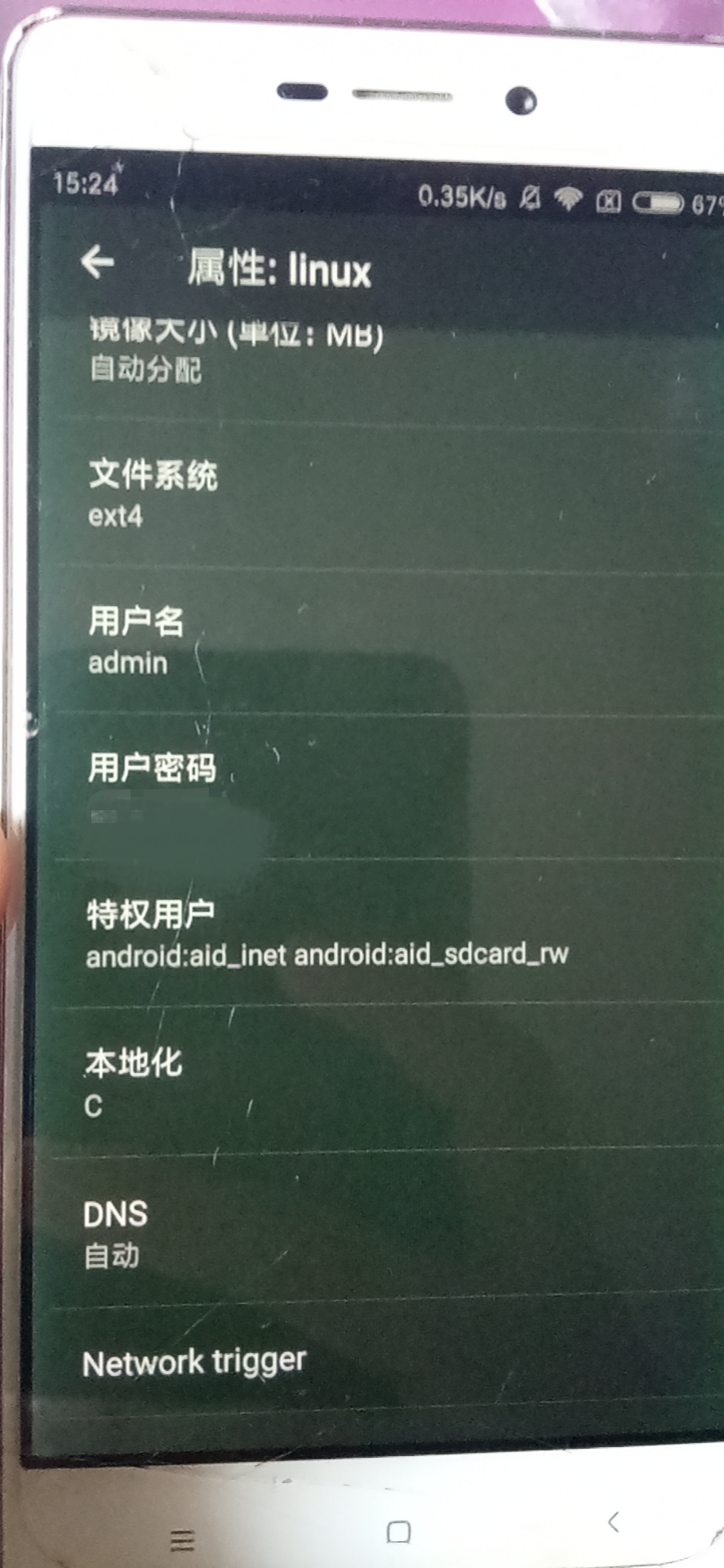
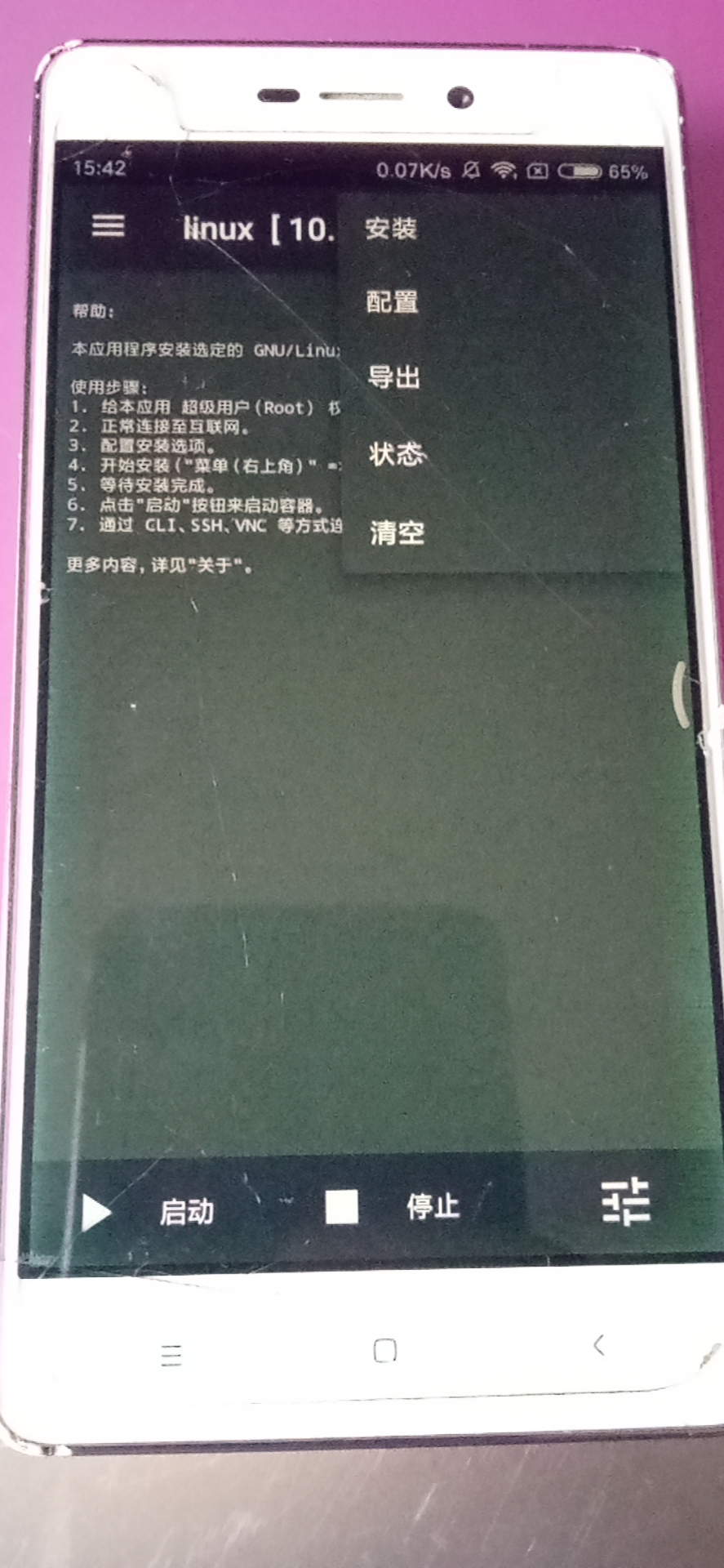
然后打开Linux Deploy,点击右下方的配置,设置系统相关信息,容器类型选chroot,发行版选CentOS,如果选其他发行版,架构一定要选对,不然会安装出错,或者无法使用,安装之前一定要知道手机CPU的架构;源地址建议切换为国内源,这里放上中科大的镜像源 http://mirrors.ustc.edu.cn/centos-altarch/ ,国内还有其他源可选择,例如清华源,阿里源等


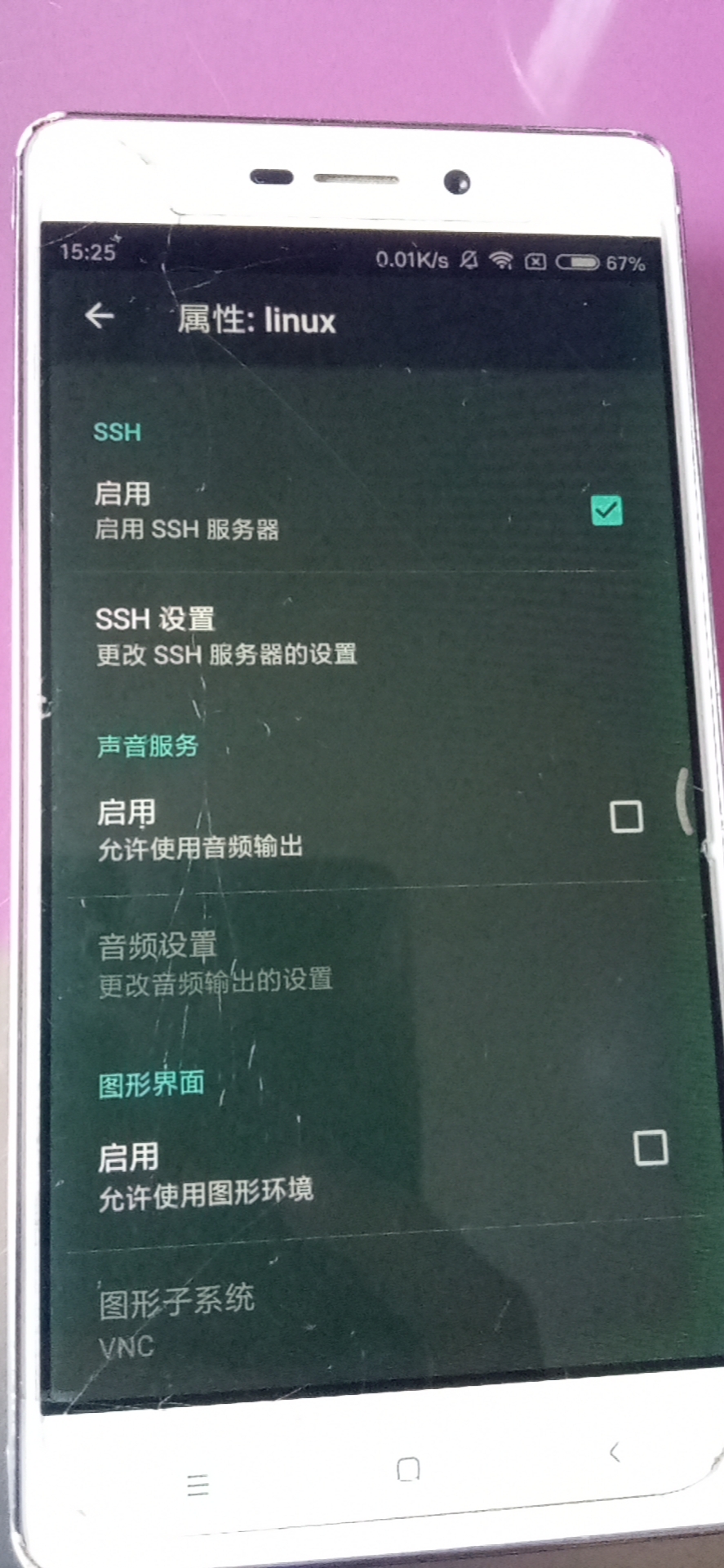
这里的设置很重要,一定要启用ssh,后面的步骤会用到 (SSH默认端口是22,此端口用于JuiceSSH连接)

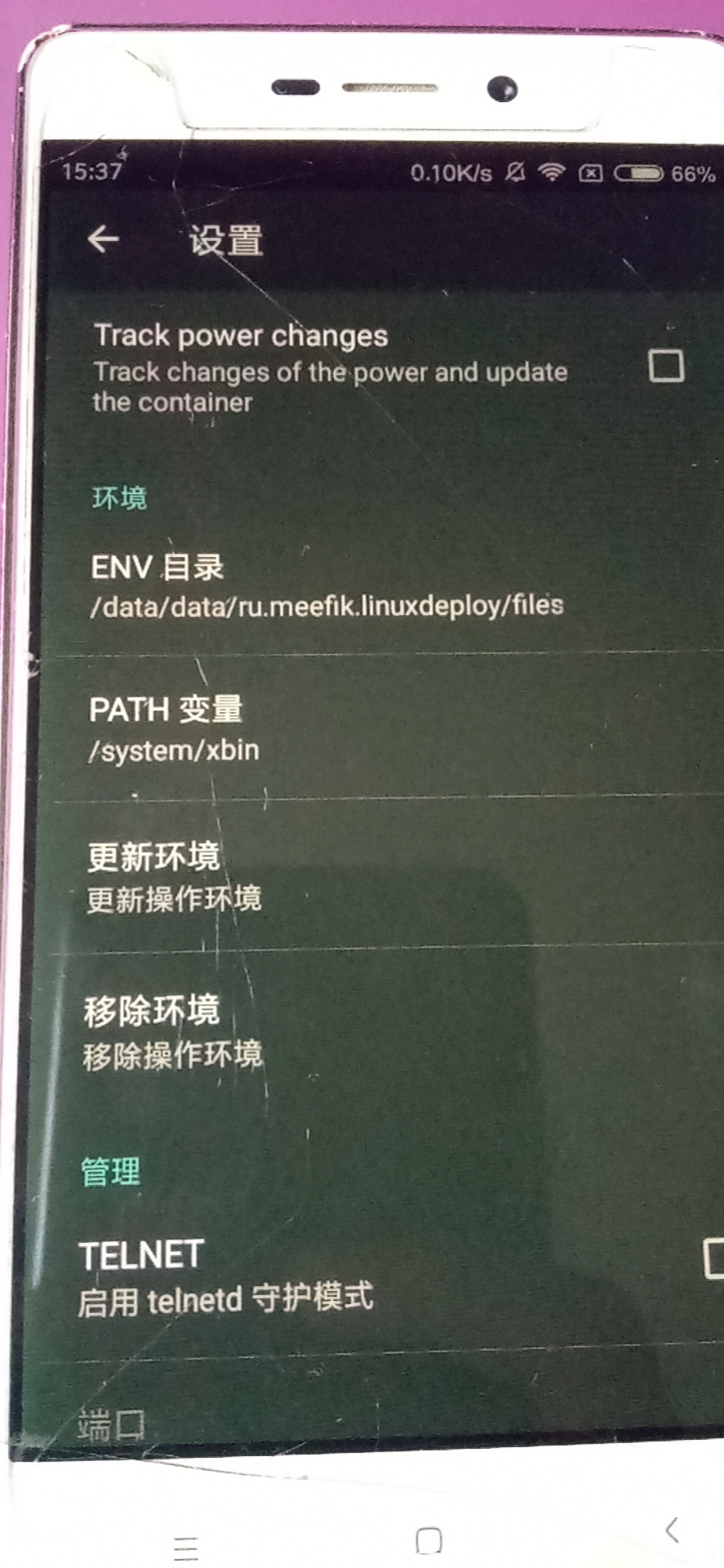
然后返回主界面,点击左上,打开设置,建议前三个选项都勾上,往下滑,看到PATH变量,输入/system/xbin,再往下拉,把
调试模式 也勾上

再回到主界面,点击右上角,开始安装,大约要半小时

a few thousand years later......

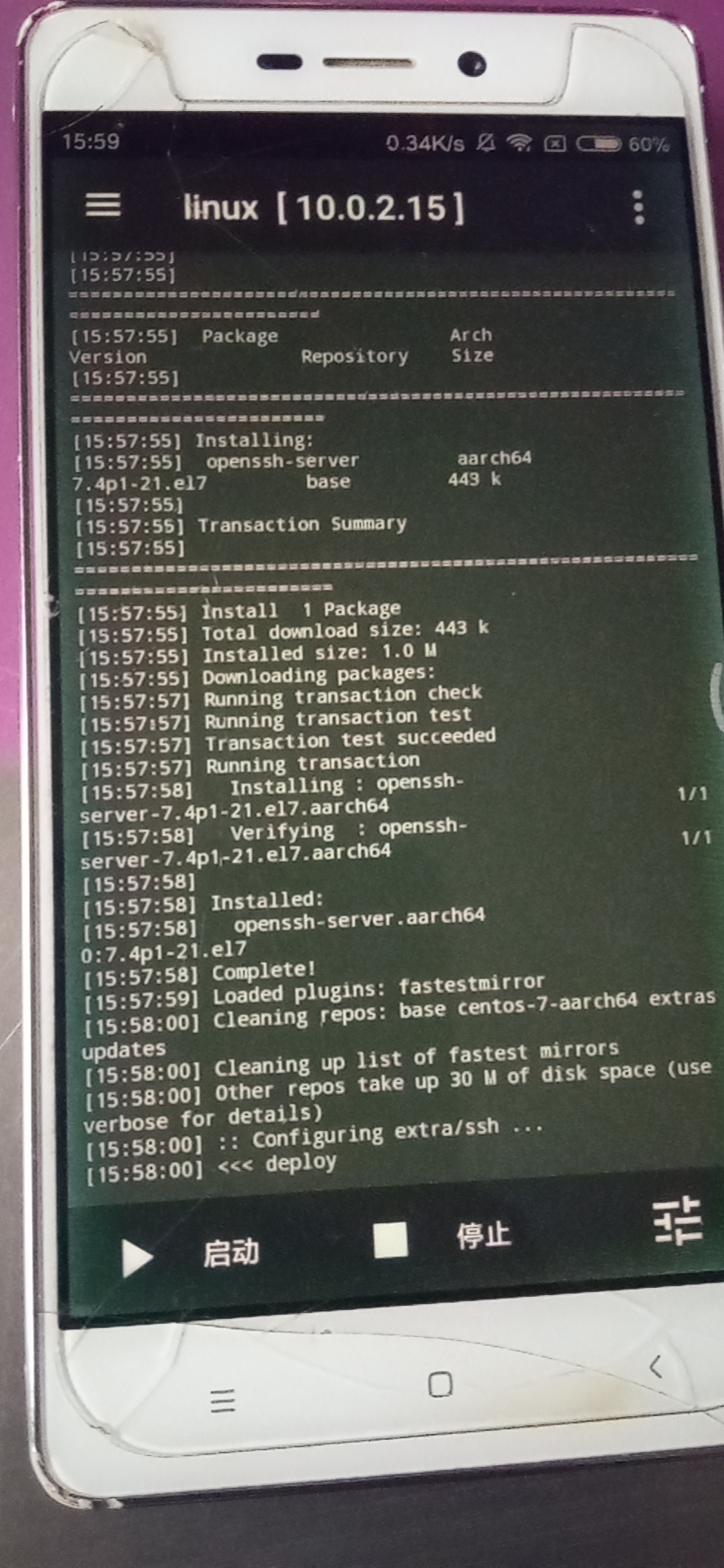
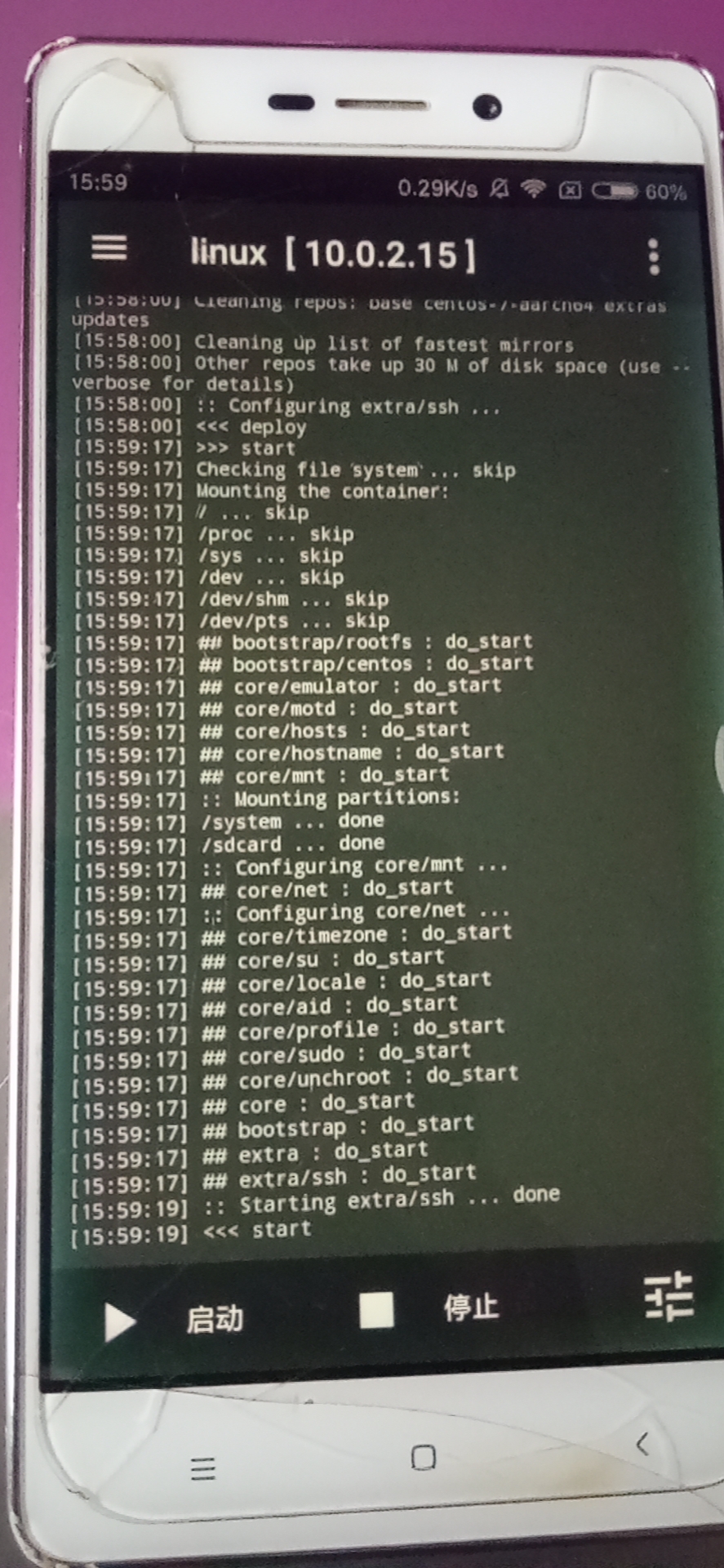
看到手机输出<<<deploy时说明安装完成,启动前先点击一次停止按钮,看见<<<stop时再点击启动,看见输出如图内容时即成功启动。

然后打开KSWEB,查看当前手机的局域网ip,例如我手机的ip是192.168.101.10

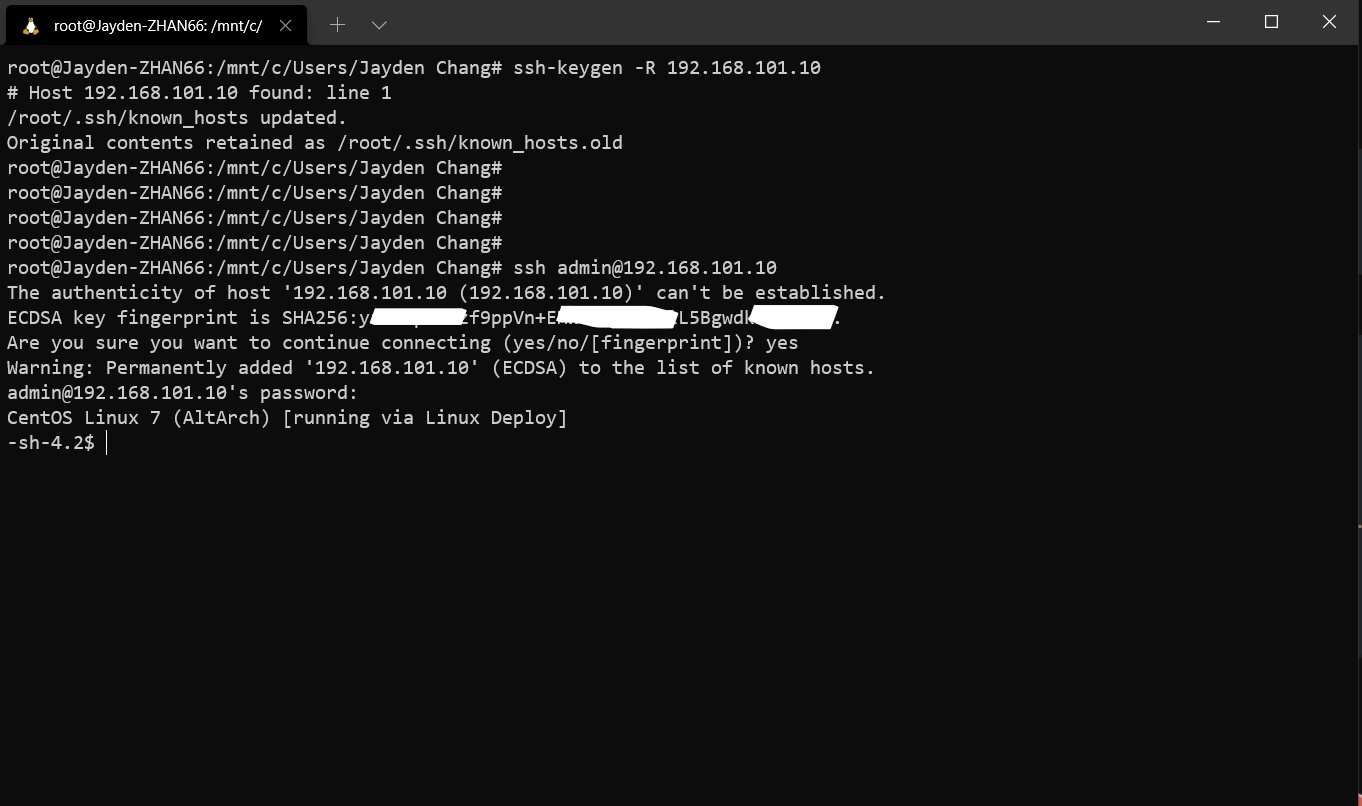
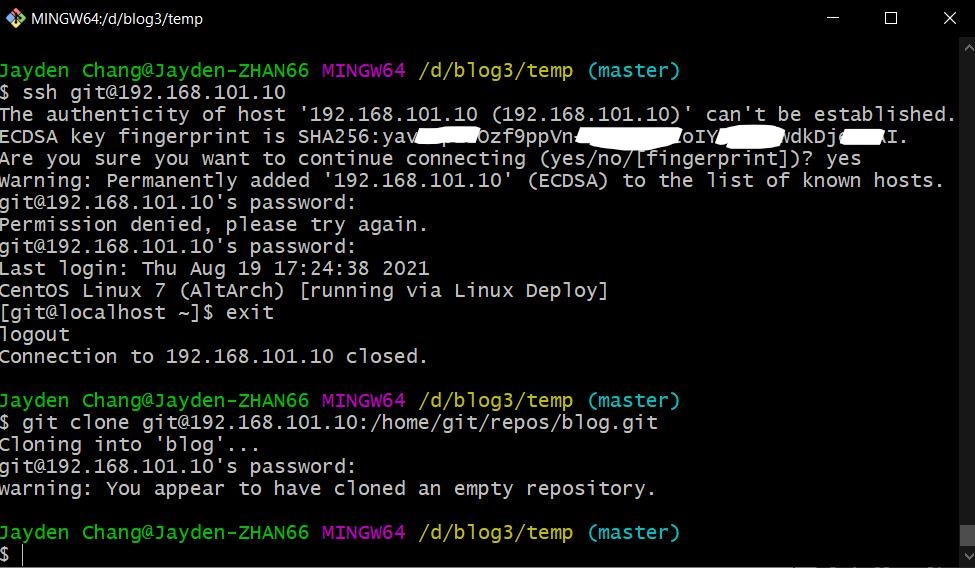
然后打开电脑终端(cmd,git,wsl都可),输入ssh [email protected],按照要求输入密码(前面的Linux
Deploy配置里有密码的选项),如下图所示即成功连接手机

在服务器上部署
配置git
在服务器端安装git和node.js
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel perl-devel
yum install -y git
curl -sL https://rpm.nodesource.com/setup_12.x | bash -
yum -y install nodejs如果出现没做任何操作,下载自行终止并出现Exiting on user cancel,可尝试输入
yum clean metadata
yum clean all
yum upgrade如果出现Failed to set locale, defaulting to C.UTF-8,是没有正确设置语言环境或者没安装相关语言包导致的,可尝试用两种解决方法
echo "export LC_ALL=en_US.UTF-8" >> /etc/profile
source /etc/profile执行完后重新登陆再试安装,若还出现这个情况,安装相应语言包
yum install glibc-langpack-zh //中文包
//英文包
dnf install glibc-langpack-en 或
dnf install langpacks-en glibc-all-langpacks -y创建用户并配置其仓库
useradd git
passwd git // 设置密码
su git // 这步很重要,不切换用户后面会很麻烦
cd /home/git/
mkdir -p projects/blog // 项目存在的真实目录
mkdir repos && cd repos
git init --bare blog.git // 创建一个裸露的仓库
cd blog.git/hooks
vi post-receive // 创建 hook 钩子函数,输入了内容如下#!/bin/sh
git --work-tree=/home/git/projects/blog --git-dir=/home/git/repos/blog.git checkout -f添加完毕修改权限
chmod +x post-receive
exit // 退出到 root 登录
chown -R git:git /home/git/repos/blog.git // 添加权限测试git仓库是否可用,另找空白文件夹,在电脑端右键git
bash here,输入
git clone git@server_ip:/home/git/repos/blog.git
如果能clone空仓库,说明git仓库搭建成功
建立ssh信任关系,在电脑输入以下命令
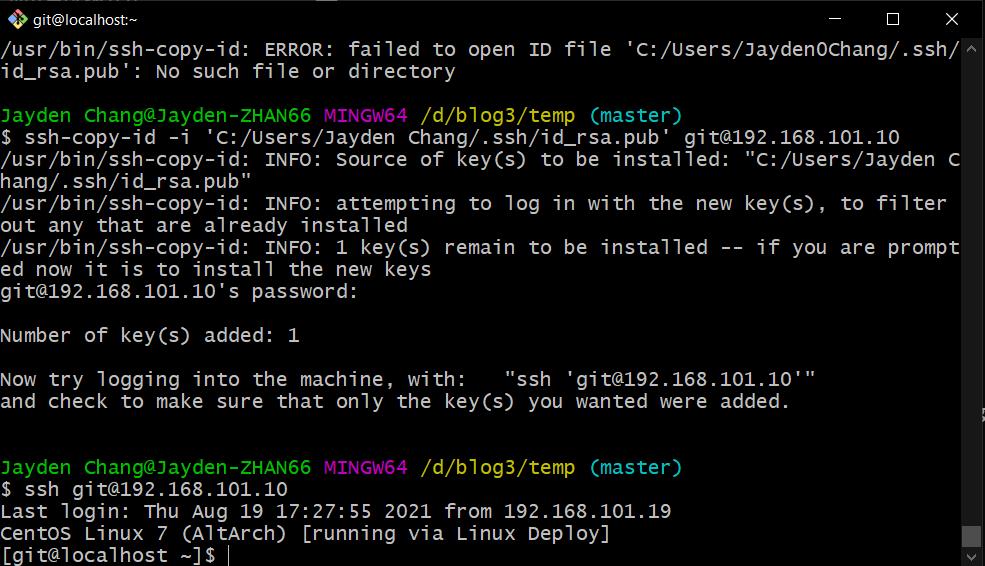
ssh-copy-id -i C:/Users/yourname/.ssh/id_rsa.pub git@server_ip
//如果用户名有空格,路径用引号括起来
ssh git@server_ip // 测试能否登录注:此时的 ssh 登录 git 用户不需要密码!否则就有错,请仔细重复步骤 3-5

如图即成功添加信任
为了安全起见禁用 git 用户的 shell 登录权限,从而只能用 git clone,git push
cat /etc/shells // 查看 git-shell 是否在登录方式里面
which git-shell // 查看是否安装
vi /etc/shells
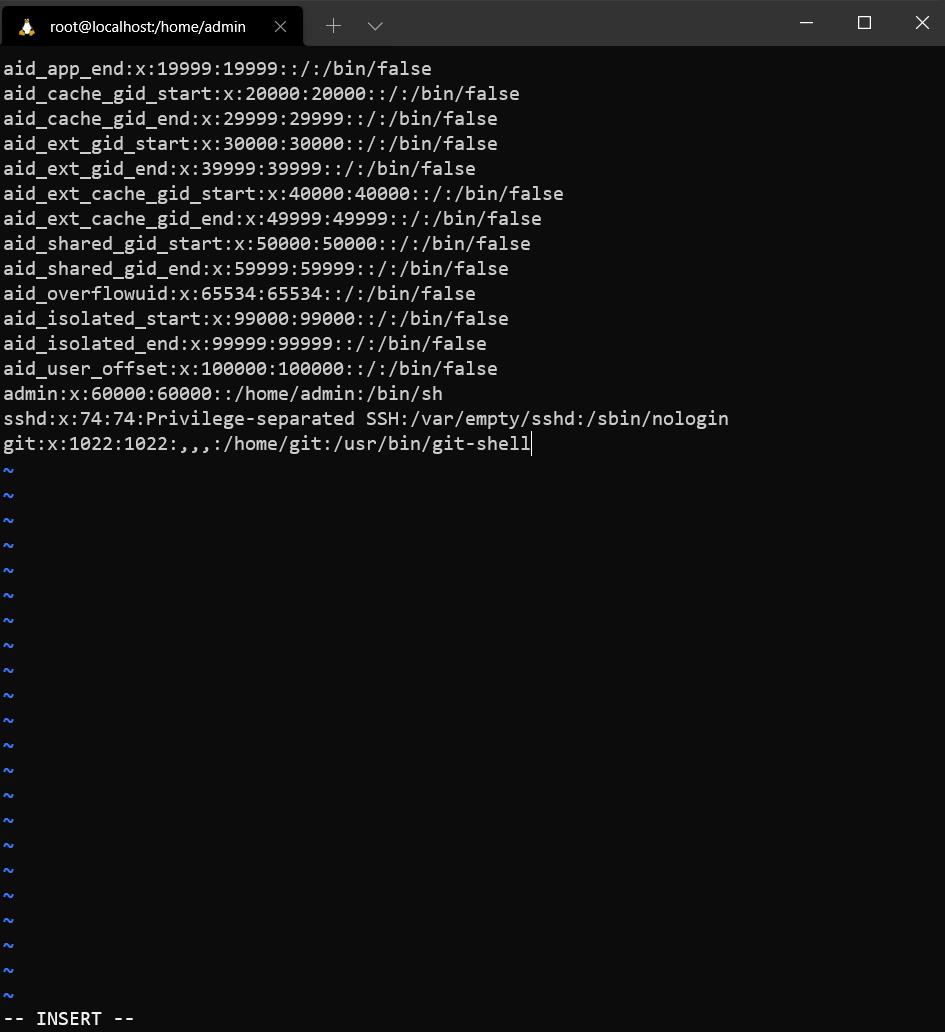
添加上2步显示出来的路劲,通常在 /usr/bin/git-shell修改/etc/passwd中的权限
// 将原来的
git:x:1000:1000::/home/git:/bin/bash
// 修改为
git:x:1000:1000:,,,:/home/git:/usr/bin/git-shell
需修改的内容一般在最后一行,数字不用改,只需添加半角逗号和改路径即可
搭建nginx服务器
下载并安装nginx
cd /usr/local/src
wget http://nginx.org/download/nginx-1.15.2.tar.gz
tar xzvf nginx-1.15.2.tar.gz
cd nginx-1.15.2
// 执行之前先检查是否有安装gcc gdb gcc-c++ make wget这五个软件,没有的话不能进行下一步,可直接用yum命令安装
./configure // 如果后面还想要配置 SSL 协议,就执行后面一句!
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-file-aio --with-http_realip_module
make && make install
alias nginx='/usr/local/nginx/sbin/nginx' // 为 nginx 取别名,后面可直接用,重新登陆后失效配置nginx文件
先启动是否安装成功
nginx // 直接来!浏览器查看 server_ip,默认是 80 端口修改配置文件
nginx -s stop // 先停止nginx
cd /usr/local/nginx/conf
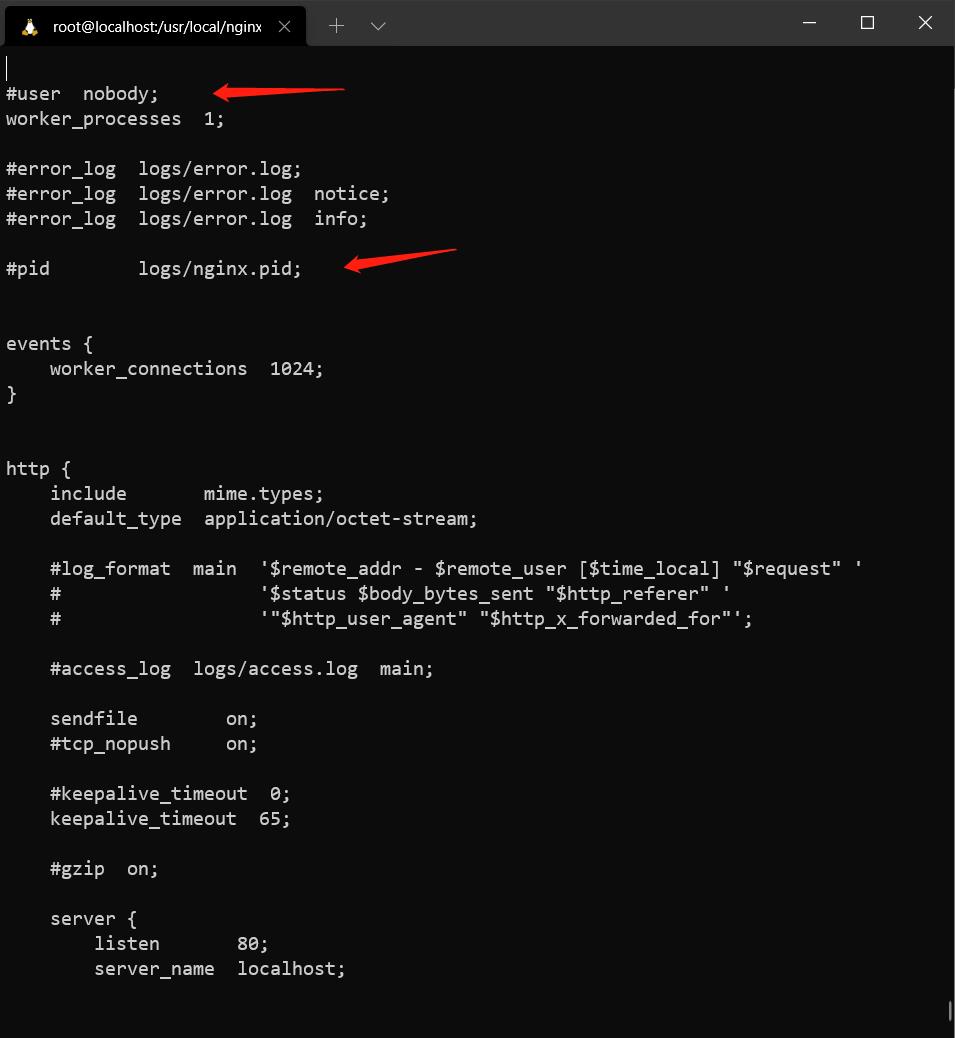
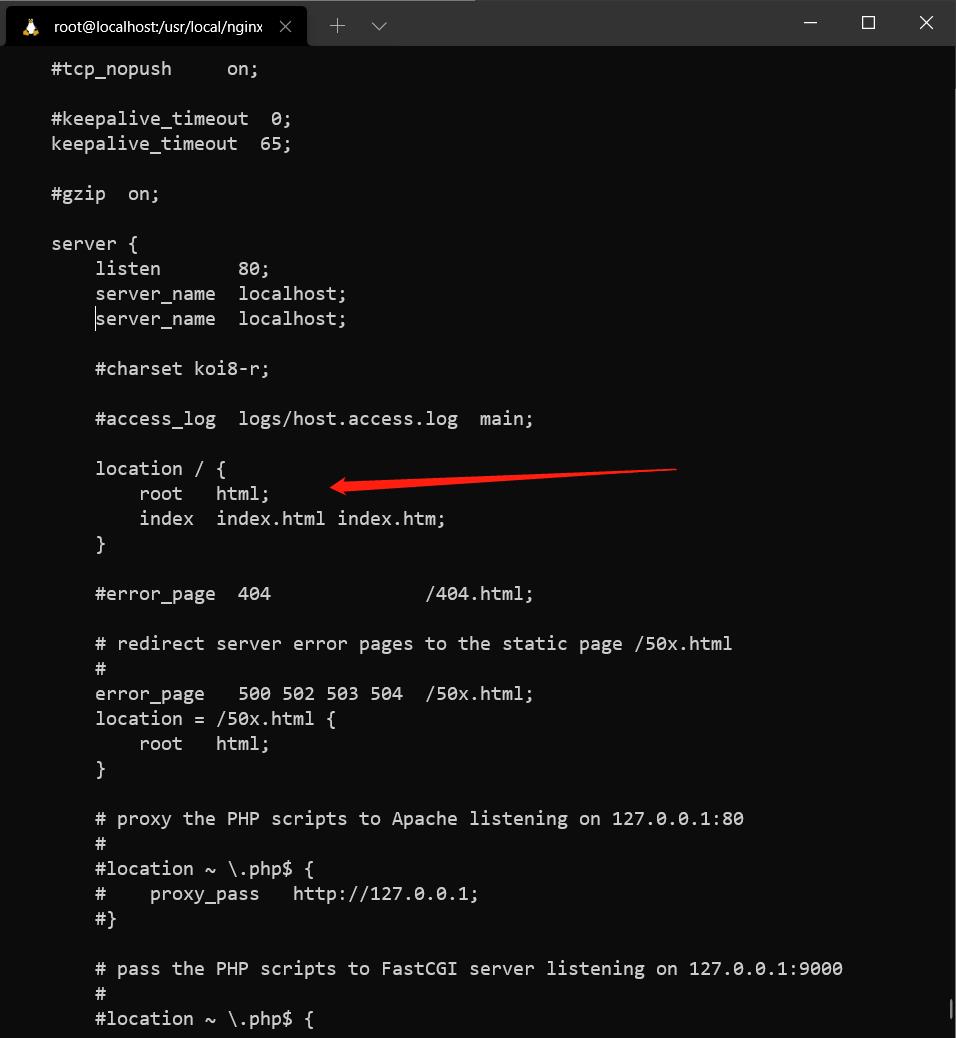
vi nginx.conf
修改 root 解析路径,如下图
同时将 user 改为 root 如下图,不然nginx无法访问 /home/git/projects/blog
nginx -s reload
需要修改第一个箭头所指的nobody,第二个箭头所指的是会产生bug的文件

需要修改root的路径为博客位置,例如我之前设置的位置是
/home/git/projects/blog,就把这个路径替换进去,注意不要漏了句尾的分号
在修改配置文件这里目测有坑,会出现/usr/local/nginx/logs/nginx.pid failed这样的字眼,打开/usr/local/nginx/logs,输入ls -al,没看见有nginx.pid,我的解决方法是输入这个
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf,再输入ls -al,发现nginx.pid出现了,再次运行nginx -s reload,没有报错。
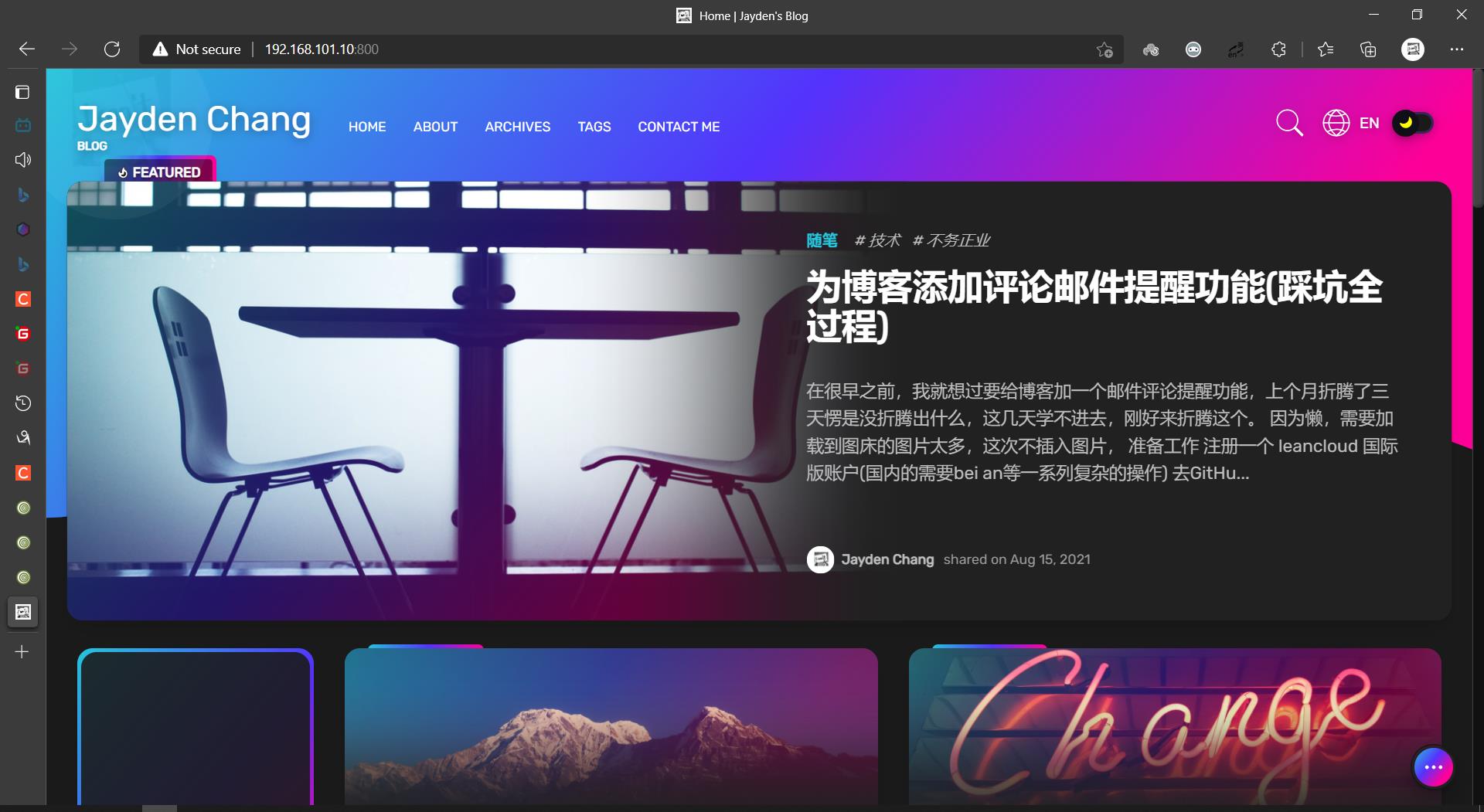
在这里,可以测试下部署在服务器的网页,不过只能实现局域网查。注意上图中有一个listen 80,这是一个设置在localhost的端口,可尝试在浏览器打开预览,不过建议换成其他端口,避免端口被占用无法预览,这里我换成800,可成功预览
别忘了启动nginx,不然不能预览页面
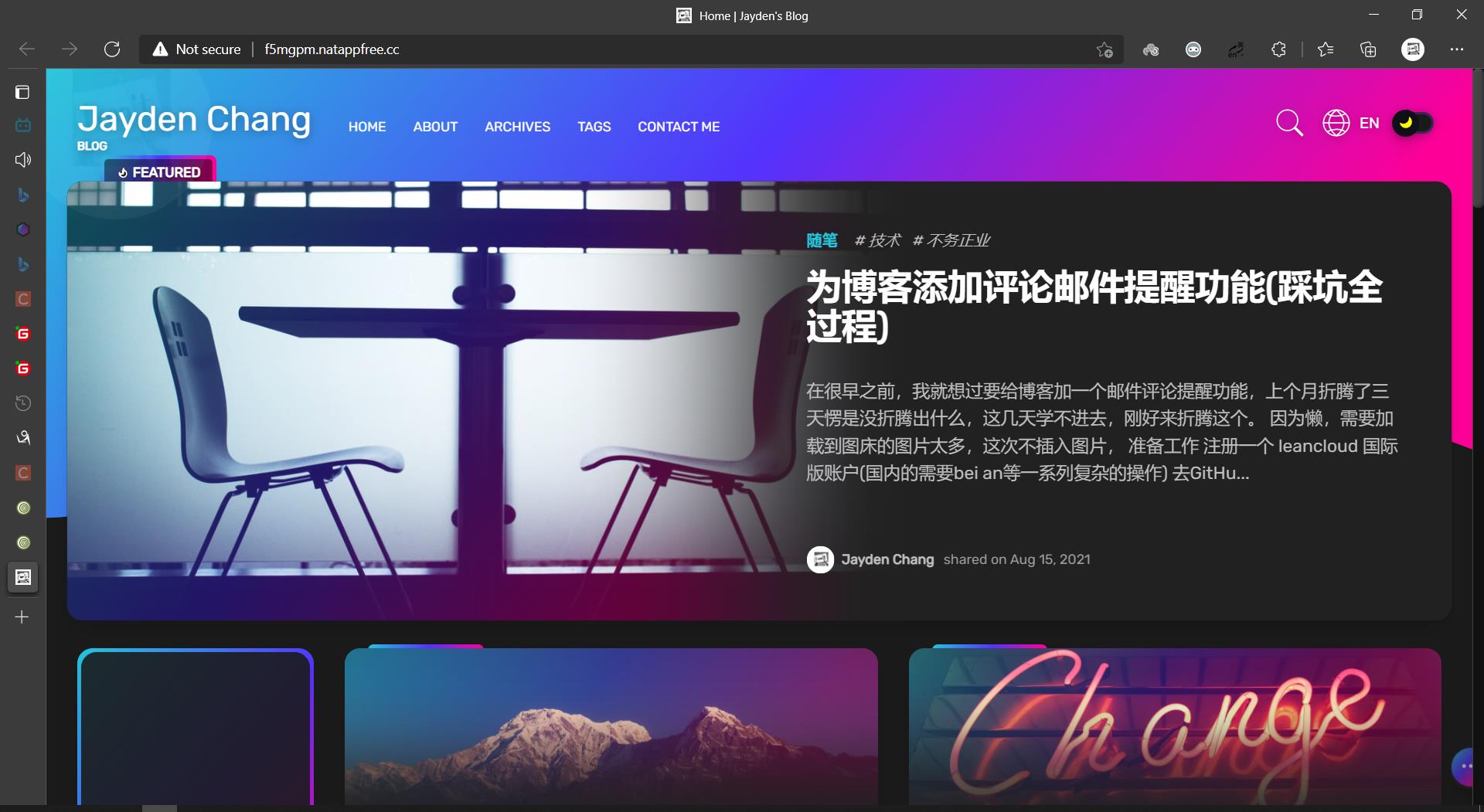
在手机浏览器输入127.0.0.1:800或192.168.101.10:800可以预览

在同一局域网的电脑输入192.168.101.10:800即可预览

发布
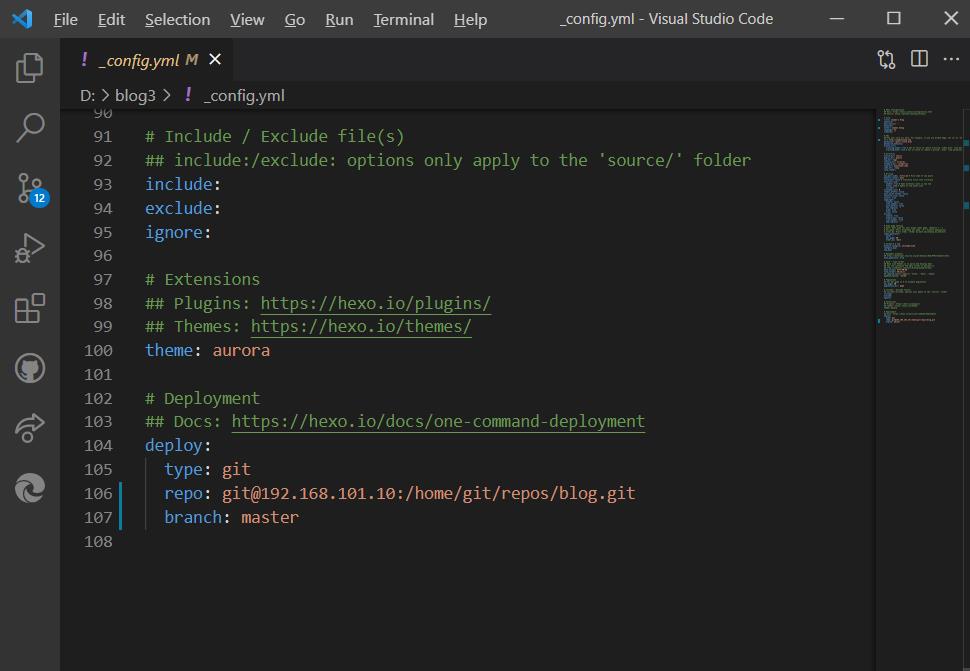
配置_config.yml文件
编辑deploy属性

repo是推送到的目的地地址
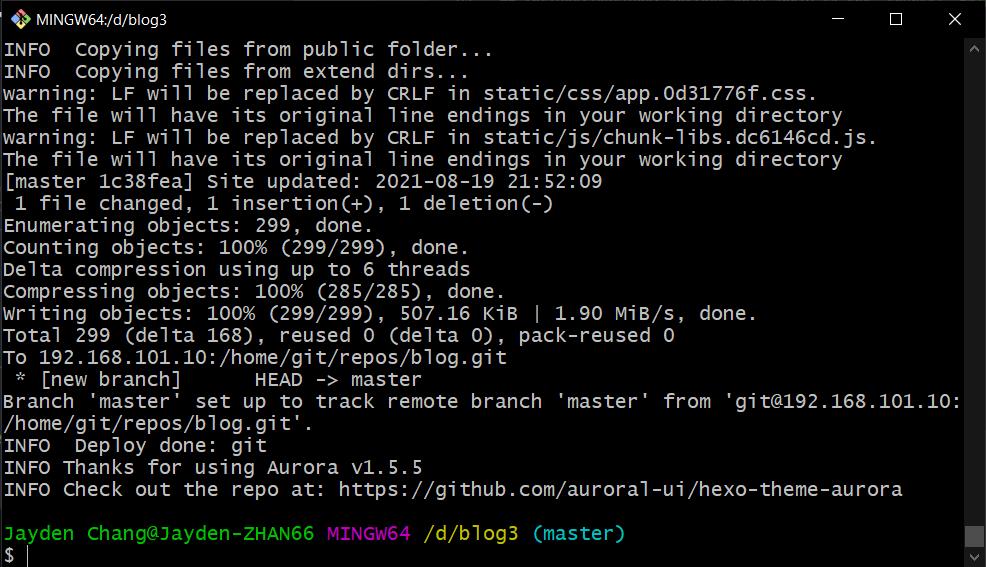
推送到服务器
使用hexo d -g或hexo g- d均可,如图即成功推送

内网穿透
内网穿透有很多工具,常见的有花生壳,FRP,ngork。由于花生壳的价格过于感人,FRP需要另一台有公网ip的服务器,这里使用基于ngork的natapp
官网:https://natapp.cn (快来打钱doge)
这里需要在Linux安装,安装方法用wget + Linux安装包,由于我不知道wget会保存到哪里,所以我在wget后加了一个指定路径
wget -P /home/git/ https://cdn.natapp.cn/assets/downloads/clients/2_3_9/natapp_linux_arm64/natapp?version=20190730下载之后对安装包重命名
mv natapp?version=20190730 natapp在root下先给予执行权限再执行
chmod a+x natapp
./natapp直接运行./natapp还不能运行程序,这里需要加上创建的隧道的authtoken参数才能打开
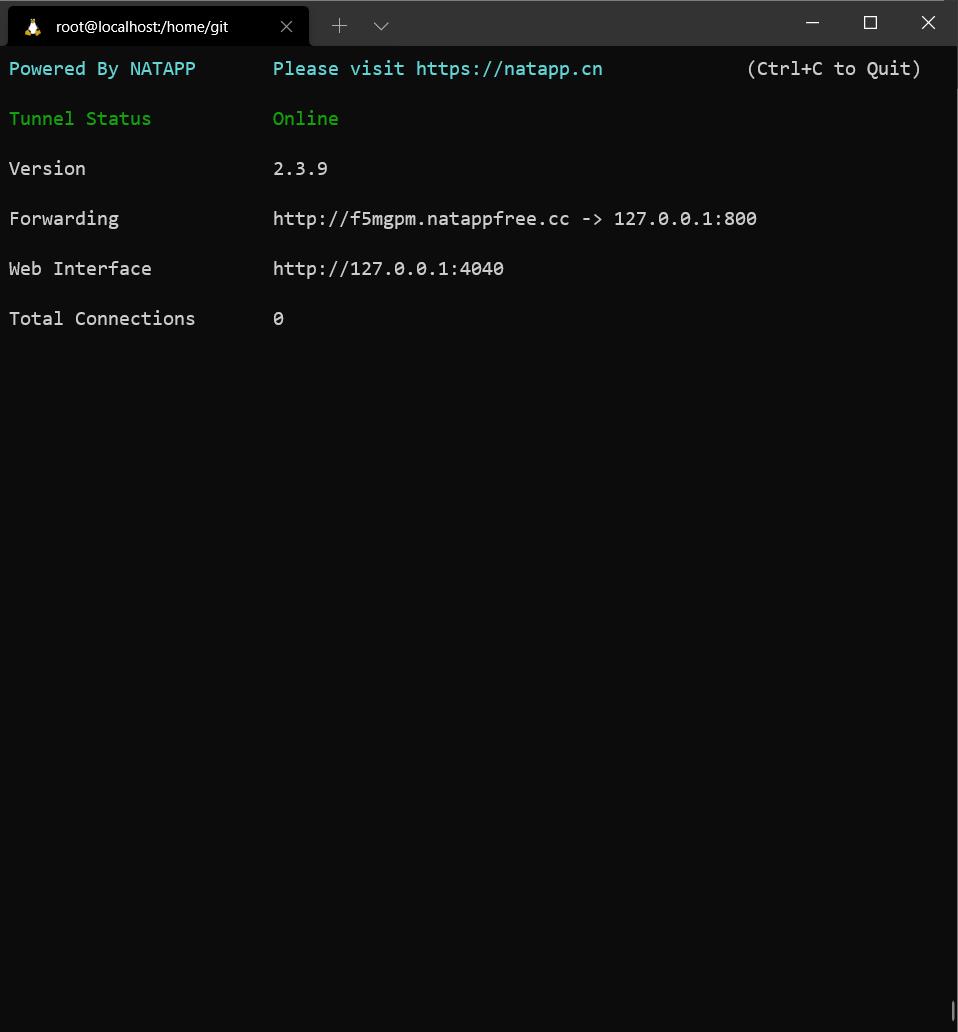
./natapp -authtoken=<your token>运行程序后,图中的网址已穿透内网,可对外访问 (这是个临时链接)


到这里,一个web私人服务器就搭好了。
另外,关于穿透的网址,natapp有一个付费隧道可以绑定自定义域名,每个月9¥,而花生壳那边的价格比较感人 (还花了6¥开启https穿透的认证,发现没什么luan用,我*&%@),最终还是选择了natapp
不过,我还是选择GitHub Pages + Netlify 来配置我的网站,私人服务器跑网页,需要让服务器24h保持运作状态 (感觉也废不了什么电费),毕竟通过隧道来访问网站的速度和直接托管在GitHub Pages差不多,干脆直接用GitHub Pages比较省事
除了网页服务器,旧手机理论上也可以建一个私人网盘
(感觉也没时间整了)
参考链接
旧手机搭建网站以及内网穿透 - Dark's blog (ii.do)
带你跳过各种坑,一次性把 Hexo 博客部署到自己的服务器_jeffery5461的博客-CSDN博客_
使用Linux Deploy将闲置的安卓手机改造简易服务器 - sw-code - 博客园 (cnblogs.com)
超详细Hexo+Github Page搭建技术博客教程【持续更新】 - SegmentFault 思否
[解决nginx: [error] open() "/usr/local/nginx/logs/nginx.pid" failed错误_三也先生的博客-CSDN博客]
centos 7 升级后yum install出现Exiting on user cancel-阿里云开发者社区 (aliyun.com)
Failed to set locale, defaulting to C.UTF-8 - 天军 - 博客园 (cnblogs.com)