基于css的一些动画
最近因为期末复习周,博客更新鸽了很久,趁着考完试还记得这件事,把之前的大作业里出现过的css动画总结一下
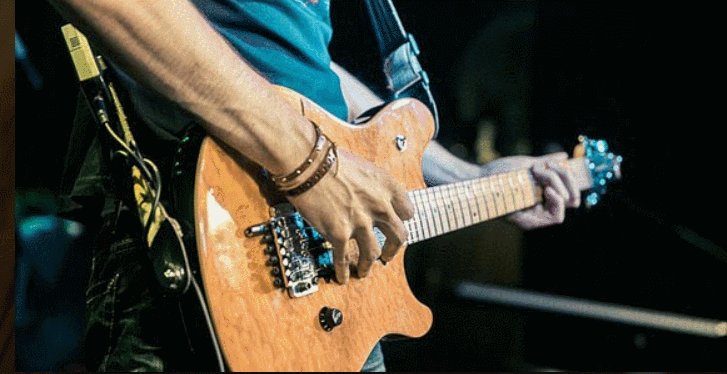
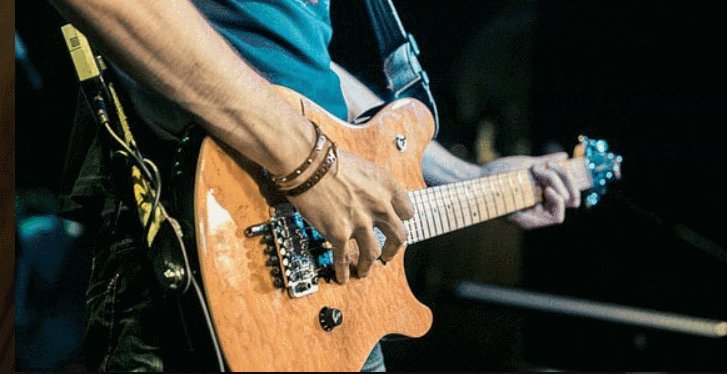
页脚的联系方式图标
这个图片原型是一个静态图

动画效果如下

html
<div class='footer'>
<div class='container'>
<div class='footer-main'>
<div class='col-md-6 footer-left'>
<ul>
<li><a href='#'><span class='fb'> </span></a></li>
<li><a href='#'><span class='twit'> </span></a></li>
<li><a href='#'><span class='in'> </span></a></li>
</ul>
</div>
</div>
</div>
</div>css
.footer{
background: #3193d1;/*可选,动画的父级div的背景颜色*/
padding: 2em 0;
width: 100%;/*decide by yourself*/
margin-left: 0;
}
.footer-left ul{
padding: 0;
}
.footer-left ul li{
list-style: none;
display: inline-block;
}
.footer-left ul li span{
background-image: url(../img/footer-sprit.png);
width: 30px;
height: 30px;
/*这样设置行高考虑到图片的大小,只展现这么大的方块来显示图标*/
display: block;
/*以块形式呈现元素*/
transition: 0.5s all;
-webkit-transition:0.5s all;
-moz-transition:0.5s all;
-o-transition:0.5s all;
-ms-transition:0.5s all;
/*display on different browsers*/
}
.footer-left ul li span.fb{
background-position: 0 0;
}
.footer-left ul li span.twit{
background-position: -30px 0;
/*向右移动30px,显示中上位置的图标*/
}
.footer-left ul li span.in{
background-position: -60px 0;
}
.footer-left ul li span.fb:hover{
background-position:0px -30px;
/*第一个参数是向左偏移,第二个是向下偏移,取负数则向相反的方向移动*/
}
.footer-left ul li span.twit:hover{
background-position:-30px -30px;
}
.footer-left ul li span.in:hover{
background-position:-60px -30px;
}展示板块
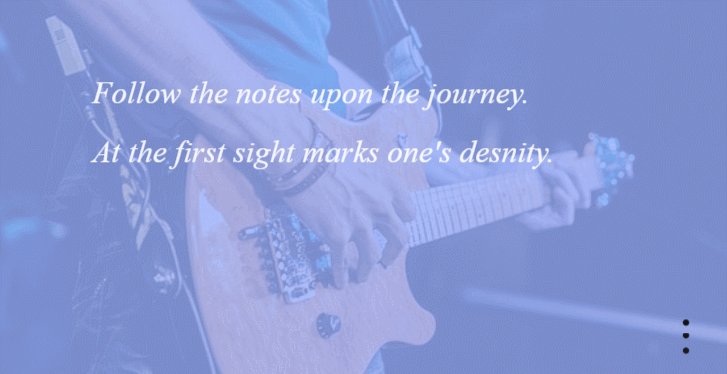
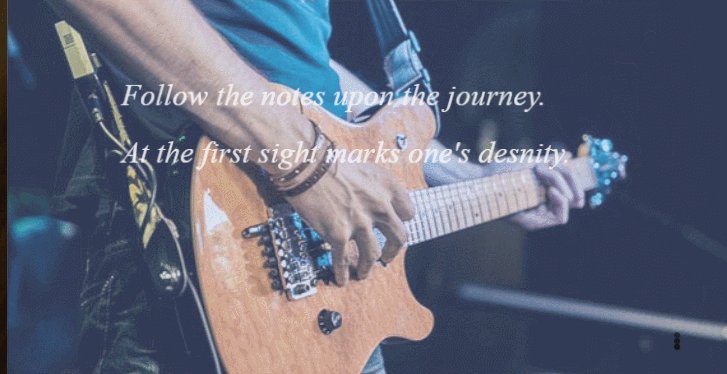
该展示板块用css过渡,鼠标指针悬浮出现动画

html
<div class='mg' style='margin-left: 20px'>
<div class='tile' style='margin-left: 120px'>
<div class='text11'>
<h1>text</h1>
<!--<img src='#'> 方块的背景图-->
<h2 class='animate-text'>text</h2>
<p class='animate-text'>text</p>
<div class='dots'>
<span></span> <span></span> <span></span>
</div>
</div>
</div>
</div>css
.mg .tile{margin-left: 120px}
.tile {
width: 570px;
height: 300px;
margin: 20px;
background-color: #99aeff;/*加载动画后的方块的颜色*/
display: inline-block;
/*block和inline-block的区别,前者独占一行,后者可以并排*/
background-size: cover;/*把图片放大到元素容器合适的尺寸*/
/*如果设置一个100%,平铺x轴,两个100%铺满容器,图片可能会被拉伸*/
position: relative;
cursor: pointer;
transition: all 0.4s ease-out;
/*默认值为all 0 ease
all是设置过渡效果 第一个数字是过渡时间 ease是一个函数,用来控制过渡的快慢状态*/
box-shadow: 0px 35px 77px -17px rgba(0, 0, 0, 0.44);
/*四个数字,水平阴影位置,垂直阴影位置,模糊距离(可选),阴影大小(可选),阴影颜色*/
overflow: hidden;/*隐藏溢出部分*/
color: white;
font-family: 'HPE';
}
read more
同上一个,也是通过指针悬浮来显示动画

html
<div class='tool'>
<a class='tooltips' href='#'><span>Read more</span></a>
</div>css
.tool{position: relative; display: inline;}
a.tooltips span {
position: absolute;
width: 168px;
background: #FFFFFF;
border: 2px solid #ea5b60;
height: 42px;
text-align: center;
color: #000;
padding: 14px 0px 0px 0px;
}
a.tooltips span:hover {
background: #ea5b60;
color: #fff;
transition: 0.5s all;
-webkit-transition: 0.5s all;
-moz-transition: 0.5s all;
-o-transition: 0.5s all;
-ms-transition: 0.5s all;
}
a.tooltips span:before {
content: '';
position: absolute;
top: 22%;
left: 81%;
margin-left: -12px;
width: 0;
height: 0;
border-top: 29px solid #ea5b60;
border-right: 28px solid transparent;
border-left: 28px solid transparent;
transform: rotate(90deg);
}
a.tooltips span:after {
content: '';
position: absolute;
top: 21%;
left: 79%;
margin-left: -8px;
width: 0;
height: 0;
border-top: 30px solid #FFFFFF;
border-right: 31px solid transparent;
border-left: 30px solid transparent;
transform: rotate(90deg);
}
.container1{
padding-right: 15px;
padding-left: 15px;
margin-left: auto;
margin-right: auto;
}
划线动态
在文字上下方加动态划线

html
<div class='text1'>
<a href='#'>text</a>
</div>css
.text1{
position: relative;
}
.text1::before,
.text1::after{
content: "";
z-index: -1;
position: absolute;
left: 0;
right: 0;
height: 2px;
background: lightskyblue;
transform: scaleX(0);
transition: transform 0.2s ease-in-out;
}
.text1::before{
top: 0;
tranform-origin: center right;
}
.text1::after{
bottom: 0;
transform-origin: center left;
}
.text1:hover{
cursor: pointer;
}
.text1:hover::before{
transform-origin: center left;
transform: scaleX(1);
}
.text:hover::after{
transform-origin: center right;
transform: sclaeX(1);
}划线动画(升级版)
在上一个的基础上,对相关元素重写,呈现如下图效果

html
<div class="row">
<div class="type both clock">text
<div class="inner"></div>
</div>
</div>css
.type {
position: relative;
/* font-size: 1em; */
/* 不加relative会显示全屏划线 */
}
.type .inner {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* 如果说只要上下或者左右划线动画,可以不用加.inner标签,如果需要四条边,
则需要加上.inner标签的before和after,并设置相关属性 */
.type::before, .type::after, .type .inner::before, .type .inner::after
/* 这里有个一定要设置四个对象,一个对象对应一条边,before对应左和上,after对应右和下 */
{
position: absolute;
content: '';
display: block;
background: lightskyblue;
-webkit-transition: -webkit-transform 1s;
transition: -webkit-transform 1s;
transition: transform 1s;
transition: transform 1s, -webkit-transform 1s;
}
.type.both::before, .type.both::after {
left: 0;
width: 100%;
height: 2px;
-webkit-transform: scaleX(0);
transform: scaleX(0);
}
.type.both .inner::after, .type.both .inner::before {
top: 0;
width: 2px;
height: 100%;
-webkit-transform: scaleY(0);
transform: scaleY(0);
}
.type.both .inner::before {
left: 0;
}
.type.both .inner::after {
right: 0;
}
.type.both .inner:hover::before, .type.both .inner:hover::after {
transform: scaleY(1);
-webkit-transform: scaleY(1);
}
.type.both::before {
top: 0;
}
.type.both::after {
bottom: 0;
}
.type.both:hover::before, .type.both:hover::after {
transform: scaleX(1);
-webkit-transform: scaleX(1);
}
.type.both:hover .inner::before, .type.both:hover .inner::after {
transform: scaleY(1);
-webkit-transform: scaleY(1);
}
/* 关于transform-origin属性
top left | left top 等价于 0 0;
top | top center | center top 等价于 50% 0
right top | top right 等价于 100% 0
left | left center | center left 等价于 0 50%
center | center center 等价于 50% 50%(默认值)
right | right center | center right 等价于 100% 50%
bottom left | left bottom 等价于 0 100%
bottom | bottom center | center bottom 等价于 50% 100%
bottom right | right bottom 等价于 100% 100%
*/
.type.both.clock .inner::before {
transform-origin: top center;
-webkit-transform-origin: top center;
}
.type.both.clock .inner::after {
transform-origin: bottom center;
-webkit-transform-origin: bottom center;
}
.type.both.clock::before {
transform-origin: right center;
-webkit-transform-origin: right center;
}
.type.both.clock::after {
transform-origin: left center;
-webkit-transform-origin: left center;
}
.type.both.clock:hover .inner::before {
transform-origin: bottom center;
-webkit-transform-origin: bottom center;
}
.type.both.clock:hover .inner::after {
transform-origin: top center;
-webkit-transform-origin: top center;
}
.type.both.clock:hover::before {
transform-origin: left center;
-webkit-transform-origin: left center;
}
.type.both.clock:hover::after {
transform-origin: right center;
-webkit-transform-origin: right center;
}
.row {
/* padding: 0.5em 1em 0.65em; */
width: 50px;
height: 20px;
}
.type {
padding: 0.5em 1em 0.5em;
/* margin: 0 10px; */
width: 22px;
height: 20px;
}如果不设置transform-origin属性,将会变为这种形式

css
.type {
position: relative;
/* font-size: 1em; */
/* 不加relative会显示全屏划线 */
}
.type .inner {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* 如果说只要上下或者左右划线动画,可以不用加.inner标签,如果需要四条边,
则需要加上.inner标签的before和after,并设置相关属性 */
.type::before, .type::after, .type .inner::before, .type .inner::after
/* 这里有个一定要设置四个对象,一个对象对应一条边,before对应左和上,after对应右和下 */
{
position: absolute;
content: '';
display: block;
background: lightskyblue;
-webkit-transition: -webkit-transform 1s;
transition: -webkit-transform 1s;
transition: transform 1s;
transition: transform 1s, -webkit-transform 1s;
}
.type.both::before, .type.both::after {
left: 0;
width: 100%;
height: 2px;
-webkit-transform: scaleX(0);
transform: scaleX(0);
}
.type.both .inner::after, .type.both .inner::before {
top: 0;
width: 2px;
height: 100%;
-webkit-transform: scaleY(0);
transform: scaleY(0);
}
.type.both .inner::before {
left: 0;
}
.type.both .inner::after {
right: 0;
}
.type.both .inner:hover::before, .type.both .inner:hover::after {
transform: scaleY(1);
-webkit-transform: scaleY(1);
}
.type.both::before {
top: 0;
}
.type.both::after {
bottom: 0;
}
.type.both:hover::before, .type.both:hover::after {
transform: scaleX(1);
-webkit-transform: scaleX(1);
}
.type.both:hover .inner::before, .type.both:hover .inner::after {
transform: scaleY(1);
-webkit-transform: scaleY(1);
}
.row {
/* padding: 0.5em 1em 0.65em; */
width: 50px;
height: 20px;
}
.type {
padding: 0.5em 1em 0.5em;
/* margin: 0 10px; */
width: 22px;
height: 20px;
}其他总结
- 一个div里套了多个div,如果浏览器在低分辨率下,子div换行,除了检查子div有没有设置
display: inline-block;,还要看看父div有没有设置具体宽度- 如果很多时候如果样式的效果和图片不符,不妨检查下div的相关css参数,如长宽、
display,position等- 浏览器f12里的element一栏里可对css进行实时调试
transform-origin的方向,决定了动画线条的移动方向,在设置参数时自己在脑里演示一遍
参考链接
https://blog.csdn.net/llll789789/article/details/98383686
https://www.jq22.com/yanshi20783