拖拽式页面的简单实现
本次作业是实现一个拖拽式简易点餐系统
html部分(实现逻辑的主要部分)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="exp.css">
<script src="exp.js"></script>
</head>
<body>
<center>
<div border="1px solid grey">
<table border="1px solid grey" celllspacing="0" class="style1">
<caption>please select a dish and drag it to the proper position</caption>
<tr class="text1">
<td>
<p align="center">customer 1</p>
</td>
<td>
<p align="center">customer 2</p>
</td>
<td>
<p align="center">customer 3</p>
</td>
</tr>
<tr>
<td width="33%" align='center' ondrop="droplt(this,event)" ondragenter="return false"
ondragover="return false">
<span draggable="true" id="A" ondragstart="draglt(this,event)">
<img src="img/1.JPG" draggable="true">
</span>
</td>
<td width="33%" align="center" ondrop="droplt(this,event)" ondragenter="return false"
ondragover="return false">
<span draggable="true" id="A" ondragstart="draglt(this,event)">
<img src="img/2.JPG" draggable="true">
</span>
</td>
<td width="33%" align="center" ondrop="droplt(this,event)" ondragenter="return false"
ondragover="return false">
<span draggable="true" id="C" ondragstart="draglt(this,event)">
<img src="img/3.JPG" draggable="true">
</span>
</td>
</tr>
</table><br><br>
<table border="1px solid grey" cellspacing=0 cellpadding=2>
<tr >
<td width="80%" class="style2">
<p align="center">the dish can be selected</p>
</td>
<td width="20%" class="style3"><p align='center'>delete</p></td>
</tr>
<tr width="80%">
<td class="style2" ondrop="droplt(this,event)" ondragenter="return false" ondragover="return false">
<img src="img/4.JPG" id="1" ondragstart="draglt(this,event)" draggable="true">
<img src="img/5.JPG" id="2" ondragstart="draglt(this,event)" draggable="true">
<img src="img/6.JPG" id="3" ondragstart="draglt(this,event)" draggable="true">
<img src="img/7.JPG" id="4" ondragstart="draglt(this,event)" draggable="true">
<img src="img/8.JPG" id="5" ondragstart="draglt(this,event)" draggable="true">
<img src="img/9.JPG" id="6" ondragstart="draglt(this,event)" draggable="true">
<img src="img/10.JPG" id="7" ondragstart="draglt(this,event)" draggable="true">
<img src="img/11.JPG" id="8" ondragstart="draglt(this,event)" draggable="true">
</td>
<td width="20%" class="style3">
<img src="img/12.JPG" draggable="false" ondragenter="return false" ondragover="return false" ondrop="trashlt(this,event)">
</td>
</tr>
</table>
</div>
</center>
</body>
</html>css部分
td{
width: 150px;
}
caption{
border: 1px solid grey;
}
img{
margin: 0 auto;
}
.style1 tr td{
width: 220px;
}
.text1 td p{
background-color: lightgray;
margin-top: 1px;
margin-bottom: 1px;
}
.style2{
width: 550px;
}
.style2 p{
background-color: lightgray;
margin-top: 0px;
margin-bottom: 0px;
}
.style3 {
width: 120px;
}
.style3 p{
background-color: lightgray;
margin-top: 0px;
margin-bottom: 0px;
}
JavaScript部分
section 1
function draglt(target, e) {
e.dataTransfer.setData('SpanImg', target.id);
}
function droplt(target, e) {
var id = e.dataTransfer.getData('SpanImg');
target.appendChild(document.getElementById(id));
e.preventDefault();
}
function trashlt(target, e) {
var id = e.dataTransfer.getData('SpanImg');
removeElement(id);
e.preventDefault();
}
function removeElement(id) {
var d_node = document.getElementById(id);
d_node.parentNode.removeChild(d_node);
}section 2
js部分还有一种写法(当然,方法有很多种,这里列出我所见过的)
//相应的,img标签部分函数也要更新
//<img src="x.jpg" ondragenter="enter()" ondragover="enter()" ondrop="getObj(this)" ondragstart="startDrag(this)">
//实质上,ondragover ondragenter这两个可以设置为禁用,下面会提到
var objImg;
function startDrag(that){
objImg=that;
}
function enter(){
e=window.event;
e.preventDefault();
}
function getObj(that){
that.appendChild(objImg);
}
function delObj(){
objImg.parentElement.removeChild(objImg);
}几个要注意的点
- img或者img的父级标签要有id号,不然js部分不能捕获img的id
- ondrop的函数,有两类,可选择的子选项和删除类(trash)
- return false是阻止控件的默认行为,作业要求的是拖动到限定区域再释放,这时候就不需要在拖动过程中触发相关事件,所以返回false禁用相关函数
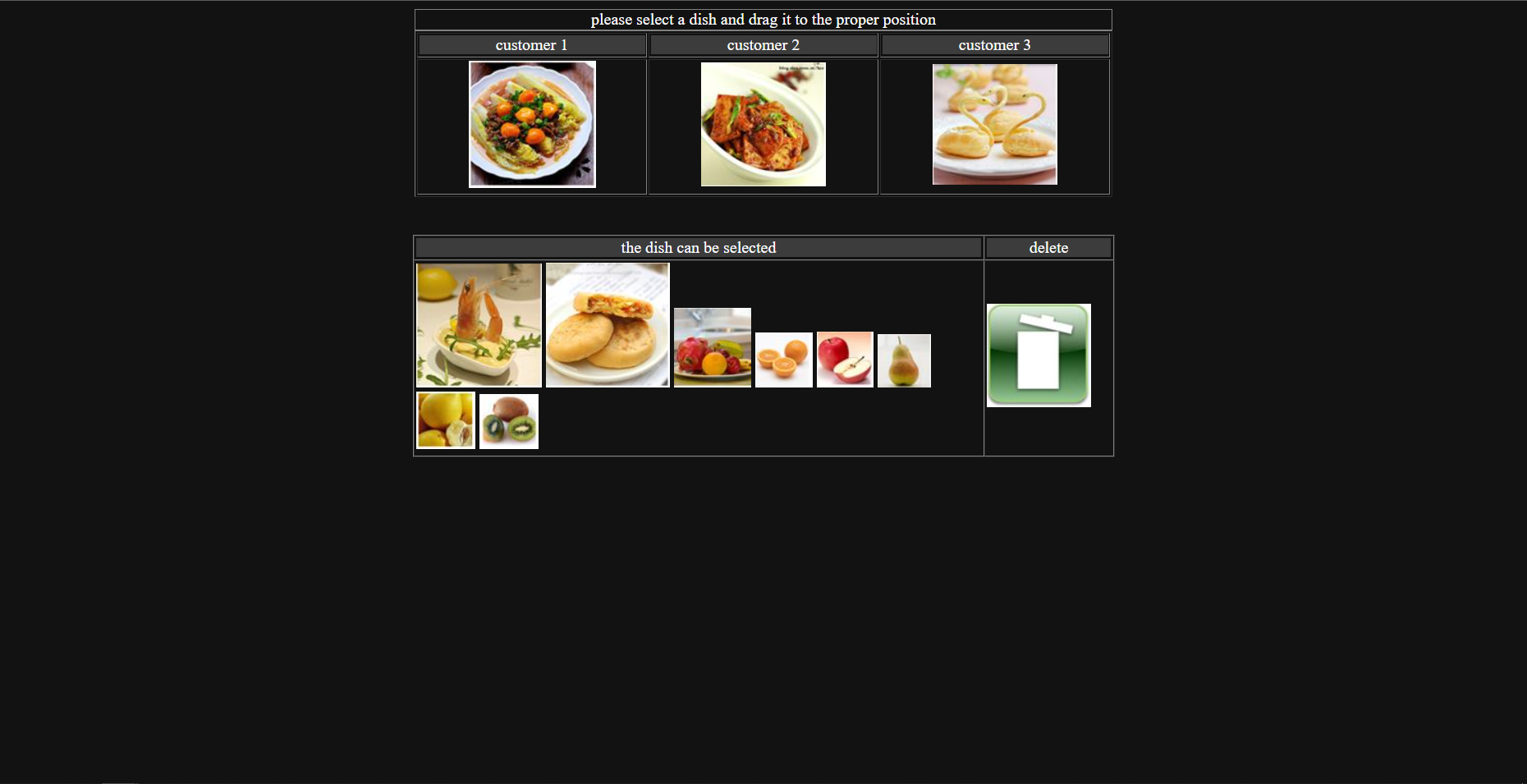
最后的效果