第十一次前端作业
这次作业算是JavaScript的一个入门吧,确实有很多新的知识点
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
div{
margin-bottom: 30px;
margin-top: 30px;
}
td,
th {
padding: 10px;
border: 1px solid #696969;
}
table {
border: 1px solid #A9A9A9;
}
button {
width: 70px;
padding: 5px;
color: grey;
}
select, button, input{
color: gray;
}
</style>
<script src="22.js"></script>
</head>
<body>
<div>
<table id="Form">
<br>
<tr>
<td>ID</td>
<td><input type="text" id="sid" placeholder="please enter id"></td>
</tr>
<tr>
<td>name</td>
<td><input type="text" id="Name" placeholder="please enter name"></td>
</tr>
<tr>
<td>sex</td>
<td>
<input type="radio" name="sex" value="male">male
<input type="radio" name="sex" value="female">female
</td>
</tr>
<tr>
<td>major</td>
<td>
<select id="major">
<option value="software engine" selected="selected">software engine</option>
<option value="artificial intelligence">artificial intelligence</option>
<option value="network engine">network engine</option>
</select>
</td>
</tr>
<tr>
<td>action</td>
<td color="gray">
<input type="button" value="add" onclick="insert()">
<input type="button" value="reset" id="reset" onclick="reset()">
</td>
</tr>
</table>
</div>
</body>
</html>JavaScript部分
var selall = "<input type=checkbox id=selAll onclick=SelectAll()>select all";
var selthis = "<input type=checkbox Name=sel onclick=Select()>select";
var action = "<a href='#' onclick=del(this)>delete</a>| <a href='#' onclick=edit(this)>edit</a>";
var title = new Array(selall, "ID", "Name", "sex", "major", "action");
var student = new Array();
var Td = new Array();
var td = new Array();
student[0] = new Array(selthis, "0x0001", "Kobe", "male", "software engine", action);
student[1] = new Array(selthis, "0x0002", "Wade", "male", "artificial intelligence", action);
student[2] = new Array(selthis, "0x0003", "Rachel", "female", "network engine", action);
// 创建一个学生数据数组
var oldValue = new Array();
var newData = new Array();
document.write("<table id=Table>");
document.write("<tr>");
for (var i = 0; i < title.length; i++) {
document.write("<th>" + title[i] + "</th>");
}
document.write("</tr>");
for (var r = 0; r < student.length; r++) {
document.write("<tr>");
for (var c = 0; c < title.length; c++) {
document.write("<td>" + student[r][c] + "</td>");
}
document.write("</tr>");
}
// 这里用js打印出学生数据数组
function SelectAll() {
var selectall = document.getElementById("selAll");
var Sel = document.getElementsByName("sel");
if (selectall.checked == true)
for (var i = 0; i < Sel.length; i++)
Sel[i].checked = true;
else
for (var i = 0; i < Sel.length; i++)
Sel[i].checked = false;
}
// 全选函数,注意下里面的算法
function Select() {
var selectall = document.getElementById("selAll");
var Sel = document.getElementsByName("sel");
for (var i = 0; i < Sel.length; i++)
if (!Sel[i].checked) {
selectall.checked = false;
break;
} else
selectall.checked = true;
}
// 选择函数的算法,和全选函数搭配
// 以下的函数都需要get table的元素
function del(that) {
var currentRow = that.parentNode.parentNode.rowIndex;
var ObjTable = document.getElementById("Table");
if (confirm("delete the data on this row?"))
ObjTable.deleteRow(currentRow);
}
// 删除整行元素的函数
function edit(that) {
var tdStr = "<a href='#' onclick=save(this)>save</a>|<a href='#' onclick=cancel(this)>cancel</a>";
var ObjTable = document.getElementById("Table");
var currentRow = that.parentNode.parentNode.rowIndex;
var ObjTr = ObjTable.rows[currentRow];
var td6 = ObjTr.cells.item(5);
td6.innerHTML = tdStr;
for (var i = 1; i < title.length - 1; i++){
Td[i] = ObjTr.cells.item(i);
oldValue[i] = Td[i].innerHTML;
var Str = "<input type=text Name=msg value=" + oldValue[i] + ">";
Td[i].innerHTML = Str;
// 这里已经是从1开始了,下面的save函数的遍历要从0开始
}
}
function cancel(that) {
var ObjTable = document.getElementById("Table");
var currentRow = that.parentNode.parentNode.rowIndex;
var ObjTr = ObjTable.rows[currentRow];
for (var i = 1; i < title.length; i++){
ObjTr.cells.item(i).innerHTML = oldValue[i];
}
ObjTr.cells.item(5).innerHTML = action;
}
function save(that) {
var ObjTable = document.getElementById("Table");
var currentRow = that.parentNode.parentNode.rowIndex;
var ObjTr = ObjTable.rows[currentRow];
var Td = new Array();
newData = document.getElementsByName("msg");
for (var i = 0; i < title.length - 2; i++){
Td[i] = newData[i].value;
ObjTr.cells.item(i).value = newData[i].value;
}
for (var i = 0; i < title.length-1; i++)
ObjTr.cells.item(i+1).innerHTML = Td[i];
ObjTr.cells.item(5).innerHTML = action;
}
window.onload = function () {
var reset = document.getElementById("reset");
reset.onclick = function () {
sid.value = "";
Name.value = "";
// 使文本框恢复默认
var radio = document.getElementsByName("sex");
for (var i = 0; i < radio.length; i++)
if (radio[i].checked)
radio[i].checked = false;
// 这部分是使单选框恢复默认
}
}
function insert() {
var sid = document.getElementById("sid").value;
if (sid == "" || sid.length != 6) {
alert("id shouldn't be empty and the length should be 6");
document.getElementById("sid").focus();
return false;
}
var Name = document.getElementById("Name").value;
if (Name.length < 1) {
alert("Name shouldn't be empty");
document.getElementById("Name").focus();
return false;
}
var ssex = document.getElementsByName("sex");
var sex;
for (var i = 0; i < ssex.length; i++){
if (ssex[i].checked) {
sex = ssex[i].value;
break;
}
}
if (!sex) {
alert("please choose a gender");
return false;
}
// 以上操作均有对文本框进行检查,确保有值输入
// 这里每一步检查的return false很重要,使函数不会进行到下一步
var major = document.getElementById("major").value;
var ObjTable = document.getElementById("Table");
var ObjTr = document.createElement("Tr");
for (var i = 0; i < title.length; i++){
td[i] = document.createElement("Td");
}
td[0].innerHTML = selthis;
ObjTr.appendChild(td[0]);
td[1].innerHTML = sid;
ObjTr.appendChild(td[1]);
td[2].innerHTML = Name;
ObjTr.appendChild(td[2]);
td[3].innerHTML = sex;
ObjTr.appendChild(td[3]);
td[4].innerHTML = major;
ObjTr.appendChild(td[4]);
td[5].innerHTML = action;
ObjTr.appendChild(td[5]);
ObjTable.appendChild(ObjTr);
// 这一步最重要,没有这一步就不会向表单添加新的一行
// 向表单添加ObjTr这个新的行元素
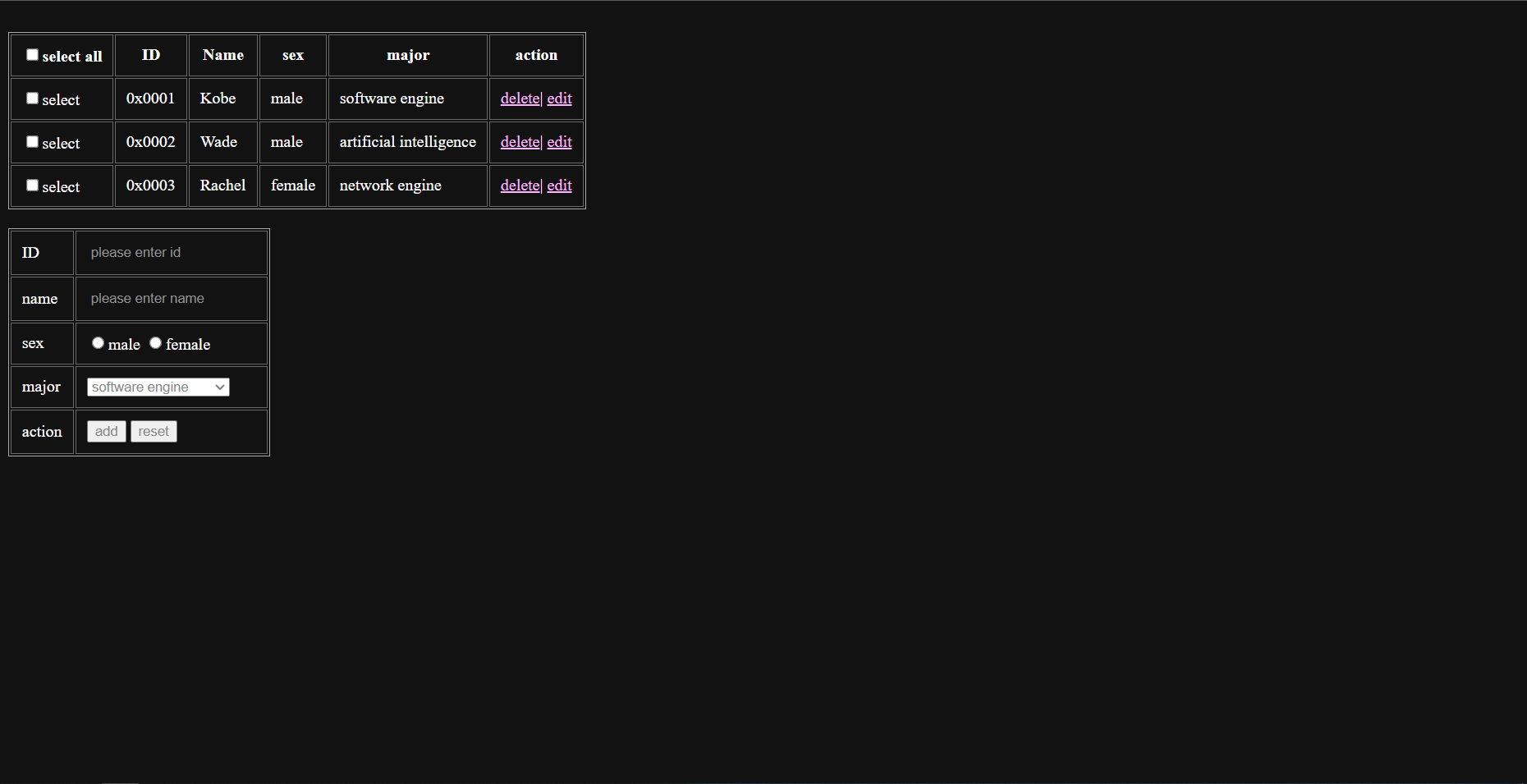
}效果图如下