第六次前端作业
第六次前端作业,在写的过程中发现许多坑,开贴来记录下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
/*消除li列表所有默认缩进*/
#aa{
background-image: url(image/bgimage.png);
width: 900px;
height: 280px;
}
ul{
list-style: none;
position: relative;
top: 70px;
left: 25px;
/*设置ul列表所在的区域*/
overflow: hidden;
/*这里的position参数很重要,缺少这个起不到控制边距作用*/
}
li{
padding: 4px;
padding-left: 0px;
background-color: #549154;
width: 220px;
border-bottom: dashed 1px white;
/*设置列表背景,下划线样式*/
}
a{
text-decoration: none;
color: #ffd700;
padding-left: 20px;
font-weight: bold;
letter-spacing: 1px;
/*设置字体样式*/
}
.kk{
background-color: #dfa937;
display: inline;
/*如果display用了block,则block和文字部分不在同一行,则出现色块填充不全的情况*/
padding: 6px;
/*设置字体前的列表样式,也就是颜色块*/
}
</style>
</head>
<body>
<div id="aa">
<ul>
<li><div class="kk"></div><a href="#"> 图书分类</a></li>
<li><div class="kk"></div><a href="#"> 人文社科</a></li>
<li><div class="kk"></div><a href="#"> 历史古迹</a></li>
<li><div class="kk"></div><a href="#"> 哲学宗教</a></li>
<li><div class="kk"></div><a href="#"> 社会科学</a></li>
<li><div class="kk"></div><a href="#"> 科普百科</a></li>
<!-- style="'display: block'"; 添加这个会突兀出一块空白的区域,这是一个带有换行符的块元素-->
</ul>
</div>
</body>
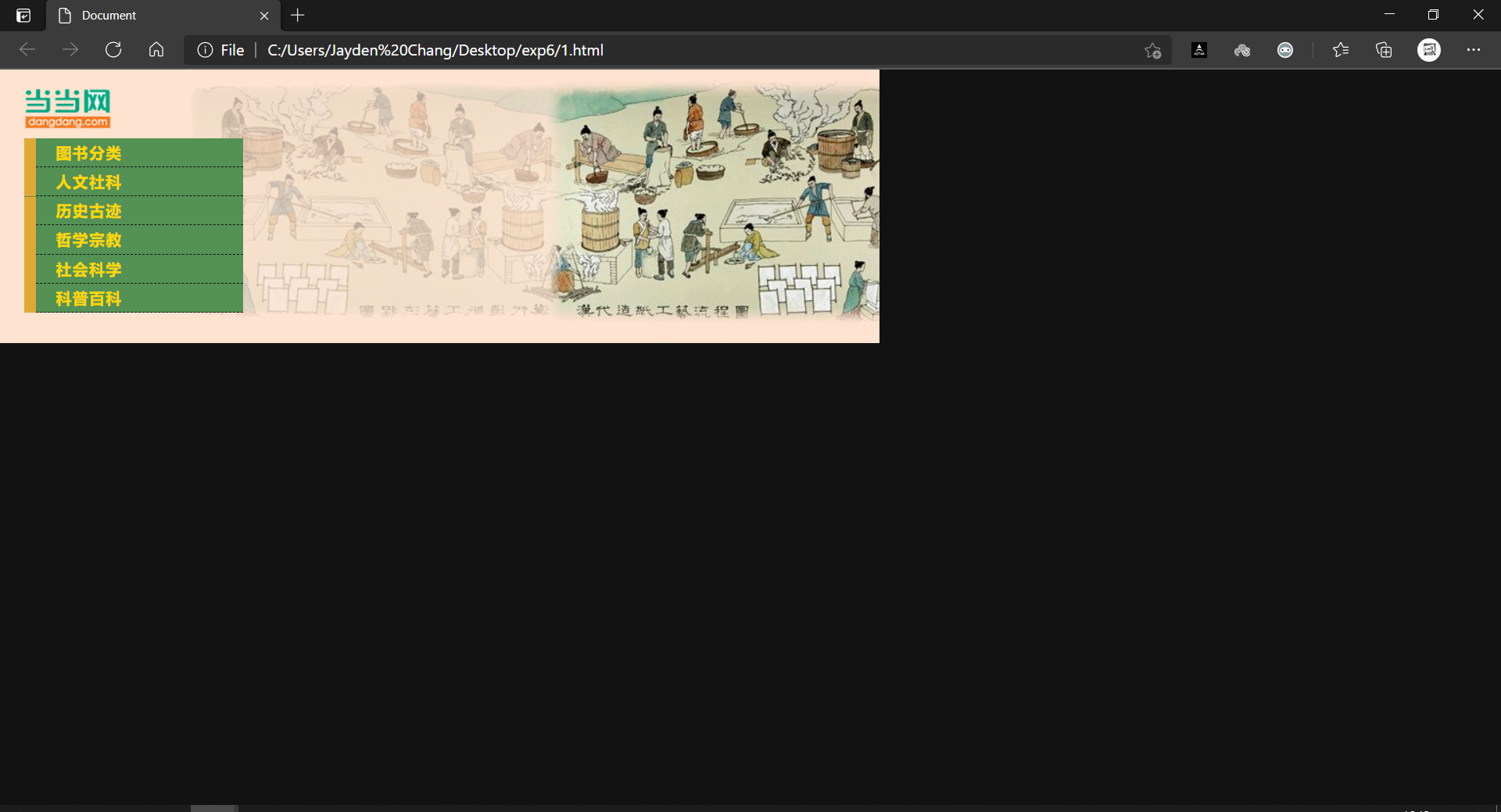
</html>图例
第六次前端作业,在写的过程中发现许多坑,开贴来记录下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
/*消除li列表所有默认缩进*/
#aa{
background-image: url(image/bgimage.png);
width: 900px;
height: 280px;
}
ul{
list-style: none;
position: relative;
top: 70px;
left: 25px;
/*设置ul列表所在的区域*/
overflow: hidden;
/*这里的position参数很重要,缺少这个起不到控制边距作用*/
}
li{
padding: 4px;
padding-left: 0px;
background-color: #549154;
width: 220px;
border-bottom: dashed 1px white;
/*设置列表背景,下划线样式*/
}
a{
text-decoration: none;
color: #ffd700;
padding-left: 20px;
font-weight: bold;
letter-spacing: 1px;
/*设置字体样式*/
}
.kk{
background-color: #dfa937;
display: inline;
/*如果display用了block,则block和文字部分不在同一行,则出现色块填充不全的情况*/
padding: 6px;
/*设置字体前的列表样式,也就是颜色块*/
}
</style>
</head>
<body>
<div id="aa">
<ul>
<li><div class="kk"></div><a href="#"> 图书分类</a></li>
<li><div class="kk"></div><a href="#"> 人文社科</a></li>
<li><div class="kk"></div><a href="#"> 历史古迹</a></li>
<li><div class="kk"></div><a href="#"> 哲学宗教</a></li>
<li><div class="kk"></div><a href="#"> 社会科学</a></li>
<li><div class="kk"></div><a href="#"> 科普百科</a></li>
<!-- style="'display: block'"; 添加这个会突兀出一块空白的区域,这是一个带有换行符的块元素-->
</ul>
</div>
</body>
</html>图例