第一次html作业
鸽了好久了,果然人就不应该随便立flag,立了flag就要等着自己打破[Hurt]。一直没更新主要是没有灵感,那倒不如随心所欲。这次来记录自己第一次前端作业(加入了css样式),下面是html部分的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实验1第二题</title>
<link rel="stylesheet" type="text/css" href="detail.css">
<link rel="stylesheet" type="text/css" href="show.css">
<link rel="stylesheet" type="text/css" href="show_frame.css">
<link rel="stylesheet" type="text/css" href="style.css">
<style>
#FONT {
font-family: SimSun;
}
#right {
float: right;
}
#red{
background-color:orangered;
}
/*这里自己定义了几个css,素材提供的css不能满足我的需要,另外,素材提供的css我也稍做了修改*/
</style>
</head>
<body>
<div class="nav_bg">
<div class="nav_content">
<ul class="nav">
<li><a href="#">首页</a></li>
<li id="red"><a href="#">美食</a></li>
<li><a href="#">今日新单</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">身边外卖</a></li>
<li><a href="#">休闲娱乐</a></li>
<li><a href="#">生活服务</a></li>
</ul>
</div>
</div>
<ul class="menu">
<li><span class="title">按地区</span></li>
<li><span class="red_dot"></span><a href="#">火锅</a>
<span class="right_arrow"></span>
</li>
<li><span class="red_dot"></span><a href="#">日韩料理</a>
<span class="right_arrow"></span>
</li>
<li><span class="red_dot"></span><a href="#">西餐</a>
<span class="right_arrow"></span>
</li>
<li><span class="red_dot"></span><a href="#">小吃快餐</a>
<span class="right_arrow"></span>
</li>
<li><span class="red_dot"></span><a href="#">自助餐</a>
<span class="right_arrow"></span>
</li>
<li><span class="title">按地区</span></li>
<li><span class="red_dot"></span><a href="#">市北区</a>
<span class="right_arrow"></span>
</li>
<li><span class="red_dot"></span><a href="#">市南区</a>
<span class="right_arrow"></span>
</li>
<li><span class="red_dot"></span><a href="#">李沧区</a>
<span class="right_arrow"></span>
</li>
<li><span class="red_dot"></span><a href="#">崂山区</a>
<span class="right_arrow"></span>
</li>
<li><span class="red_dot"></span><a href="#">黄岛区</a>
<span class="right_arrow"></span>
</li>
</ul>
<div class="middle">
<!-- <div> -->
<h1 id="FONT"><span class="icon1"></span>美食</h1>
<div>
<span id="right"><a href="#">更多>></a></span>
</div>
<div class="pic_list">
<dl>
<!--这里的排列花了很多时间,最后发现是自己图片引用错了[cry],并且单独对图片下面的文字单独做修饰-->
<div><a href="#">
<img src="images/food_show/ms2.jpg">
</a></div>
<dt>土大力休闲餐厅</dt>
<dd><strong>¥85</strong><span>起</span>
<span id="right">已售1875</span>
</dd>
</dl>
<dl>
<div><a href="#">
<img src="images/food_show/ms1.jpg">
</a></div>
<dt>粥全粥到
</dt>
<dd><span><strong>¥88</strong>起</span>
<span id="right">已售12455</span>
</dd>
</dl>
<dl>
<div><a href="#">
<img src="images/food_show/ms3.jpg">
</a></div>
<dt>味为先豆腐脑</dt>
<dd><span><strong>¥9</strong>起</span>
<span id="right">已售41875</span>
</dd>
</dl>
<dl>
<div><a href="#">
<img src="images/food_show/ms4.jpg">
</a></div>
<dt>望湘园</dt>
<dd><span><strong>¥90</strong>起</span>
<span id="right">已售4965</span>
</dd>
</dl>
<dl>
<div><a href="#">
<img src="images/food_show/ms5.jpg">
</a></div>
<dt>彤德莱</dt>
<dd>
<span><strong>¥89</strong>起</span>
<span id="right">已售18875</span>
</dd>
</dl>
<dl>
<div>
<a href="#">
<img src="images/food_show/ms6.jpg">
</a>
</div>
<dt>赛百味</dt>
<dd><span><strong>¥19.9</strong>起</span>
<span id="right">已售2891</span>
</dd>
</dl>
</div>
</div>
</body>
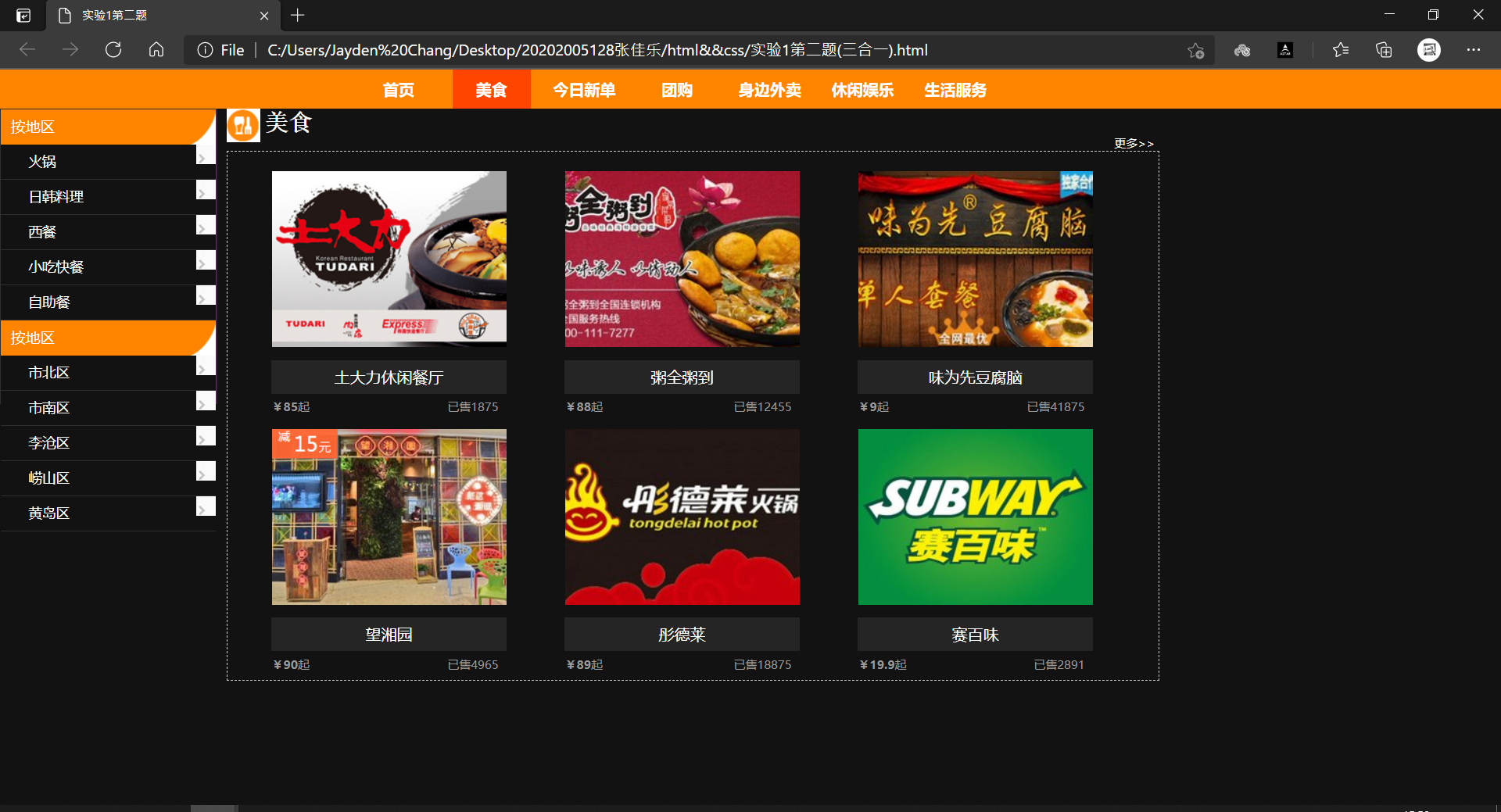
</html>这里是页面的效果图